We're excited to share that Interval has been acquired by Meter!
Interval Blog
Get 1-2 emails per month with a roundup of product updates, SDK releases, and more.

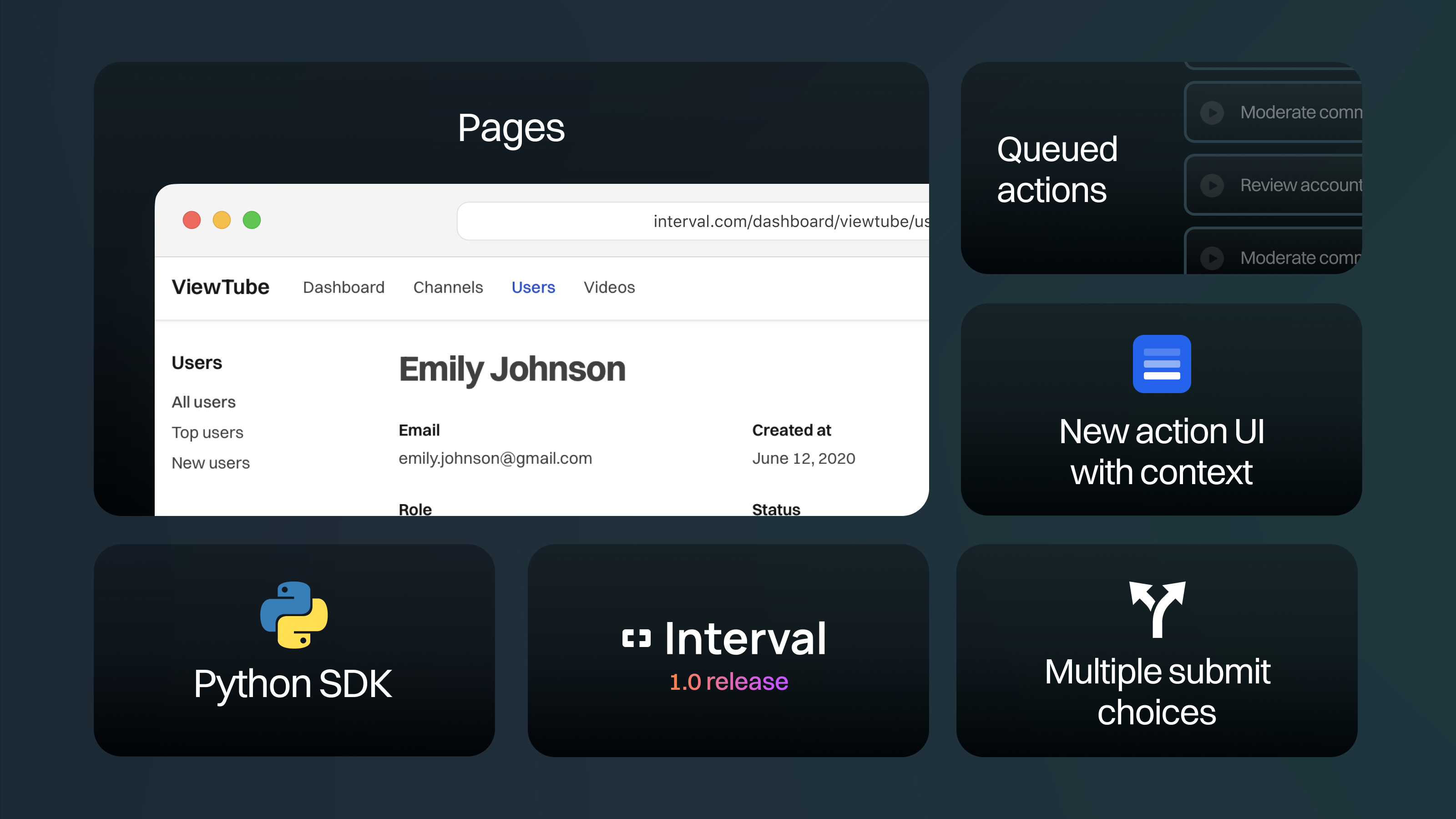
Introducing Interval 1.0
Announcing Interval 1.0, the ultimate way to build tools with just backend code.

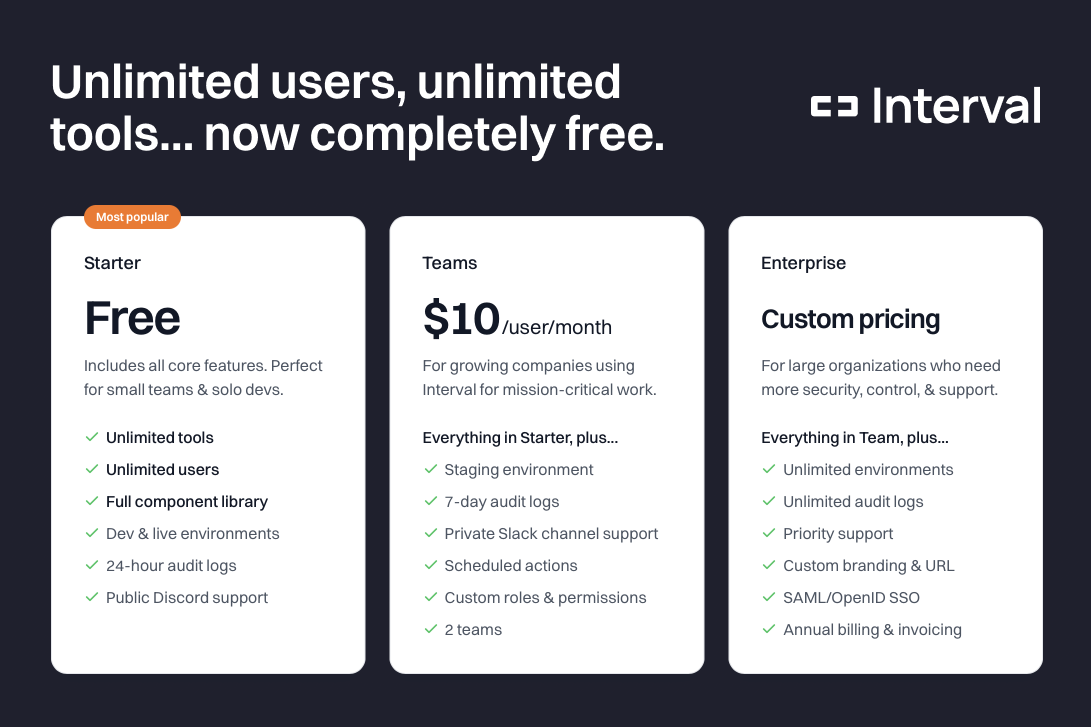
Interval is now free for unlimited users!
Today we're excited to announce that we're making the core functionality of Interval completely free. You'll only need to pay if you need additional permissions, add-ons, or priority support.
Our new pricing plans make it a no-brainer to start building with Interval, whether you're an indie dev, a small startup, or a team at a large enterprise.

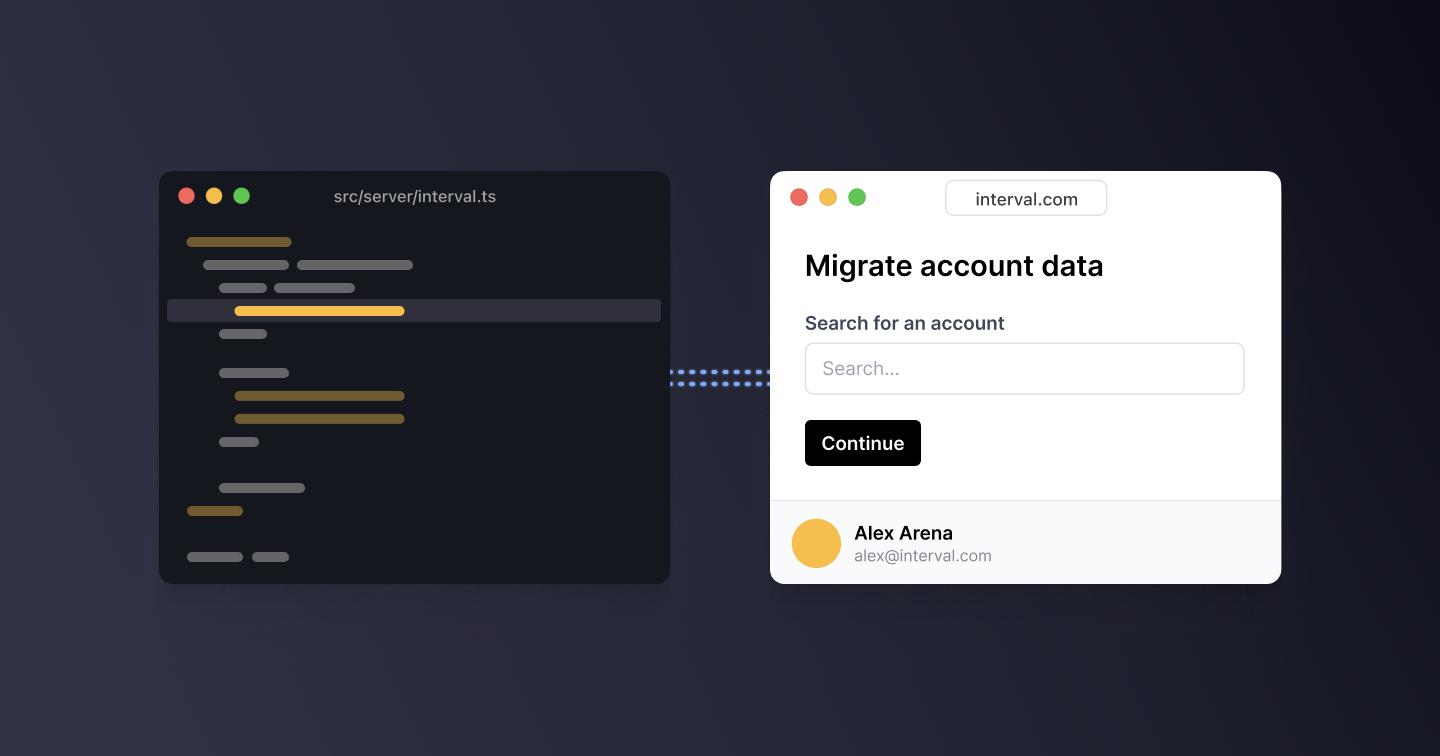
Building an account migration tool with Interval

Dan Philibin
Account migration tools typically involve parsing and transforming 3rd-party data into the format expected by your app.
Many teams choose to build custom internal apps for such tools, which provide the convenience of writing code within your app's codebase - but they also introduce lots of frontend overhead. Other teams might opt to build inside a no-code platform, which removes the need to write any frontend code, but takes you out of your app's codebase entirely.
Interval gives developers the best of both worlds: simply wrap async functions in your app with the Interval SDK, and get interactive, multi-step forms in your browser, without writing any frontend code. This means that the experience of writing Interval actions is as easy as writing a CLI script - but the end result is a full web app with auth and audit logs, perfect for handing off to your team.
In this guide, we'll show you how to create a simple data migration tool that works seamlessly with your app's codebase. We'll cover these concepts:
- Using Interval's search API to perform an account lookup
- Using Interval's file upload API to collect external customer data
- Running arbitrary code from your app's backend between steps to prepare the data to be imported
- Using Interval's loading APIs to deliver a quality user experience while the data is being processed