We're big fans of file based routing here at Interval, having used frameworks like Next.js and Remix in many of our own projects. With file based routing, adding new pages or actions to your app is as simple as creating a file and exporting some code from it. Your application perfectly mirrors your app's structure on the filesystem and you don't have to manually import code each time you want to add a page or an action.
Today, we're excited to bring file based routing to Interval as an experimental feature.
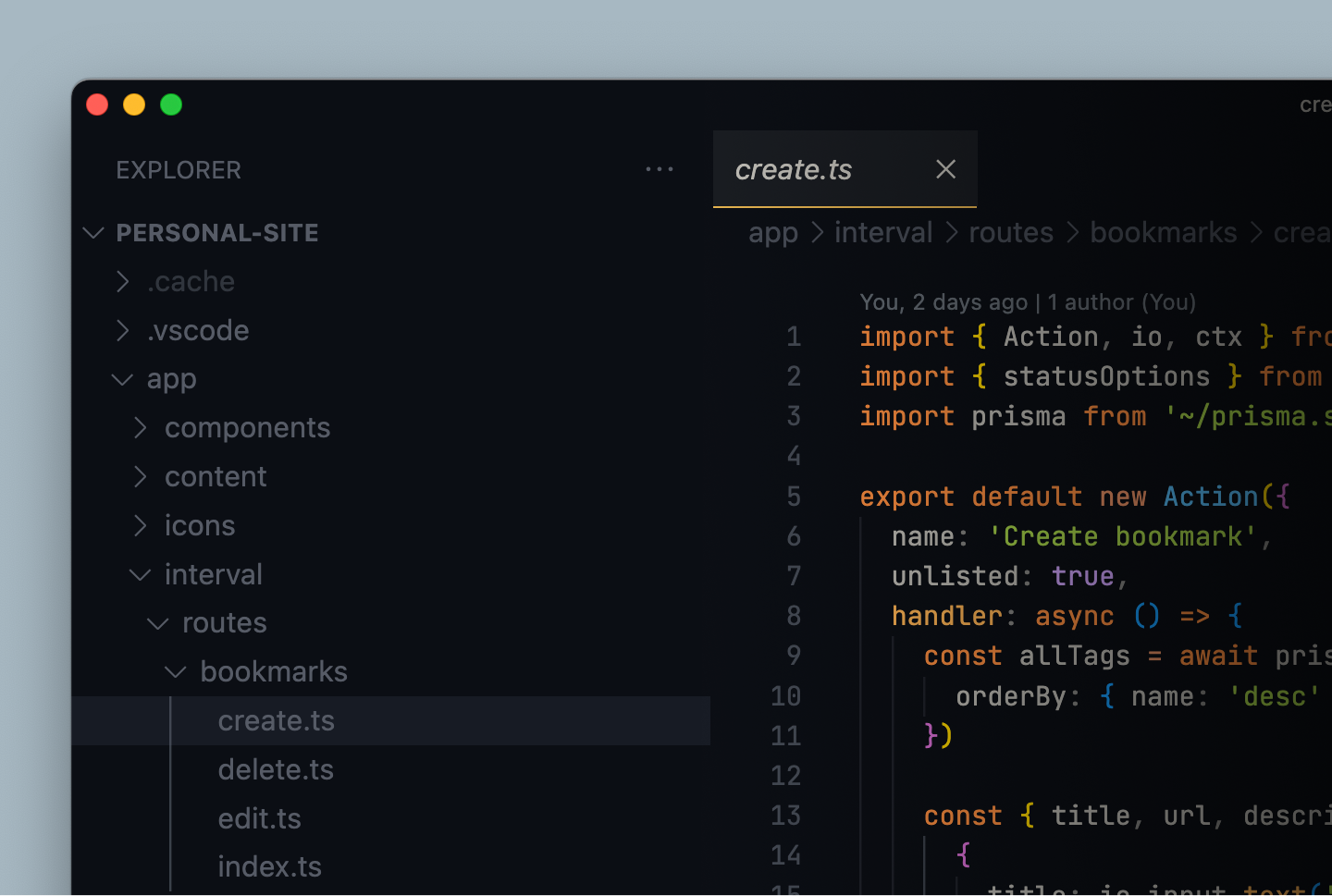
As you'd expect, Interval will recursively walk directories and detect your app's structure from the filesystem. To add actions and pages, just create a file with a default Action or Page export and Interval will handle the rest. Then, initializing your app is as easy as using the new routesDirectory property:
import Interval from '@interval/sdk/dist/experimental'
import path from 'path'
const interval = new Interval({
apiKey: '<YOUR API KEY>',
routesDirectory: path.resolve(__dirname, 'routes'),
})
interval.listen()
We've been using this internally and it very quickly replaced inline definitions as our go-to method for building apps with Interval.
For more, check out the file routing API docs.

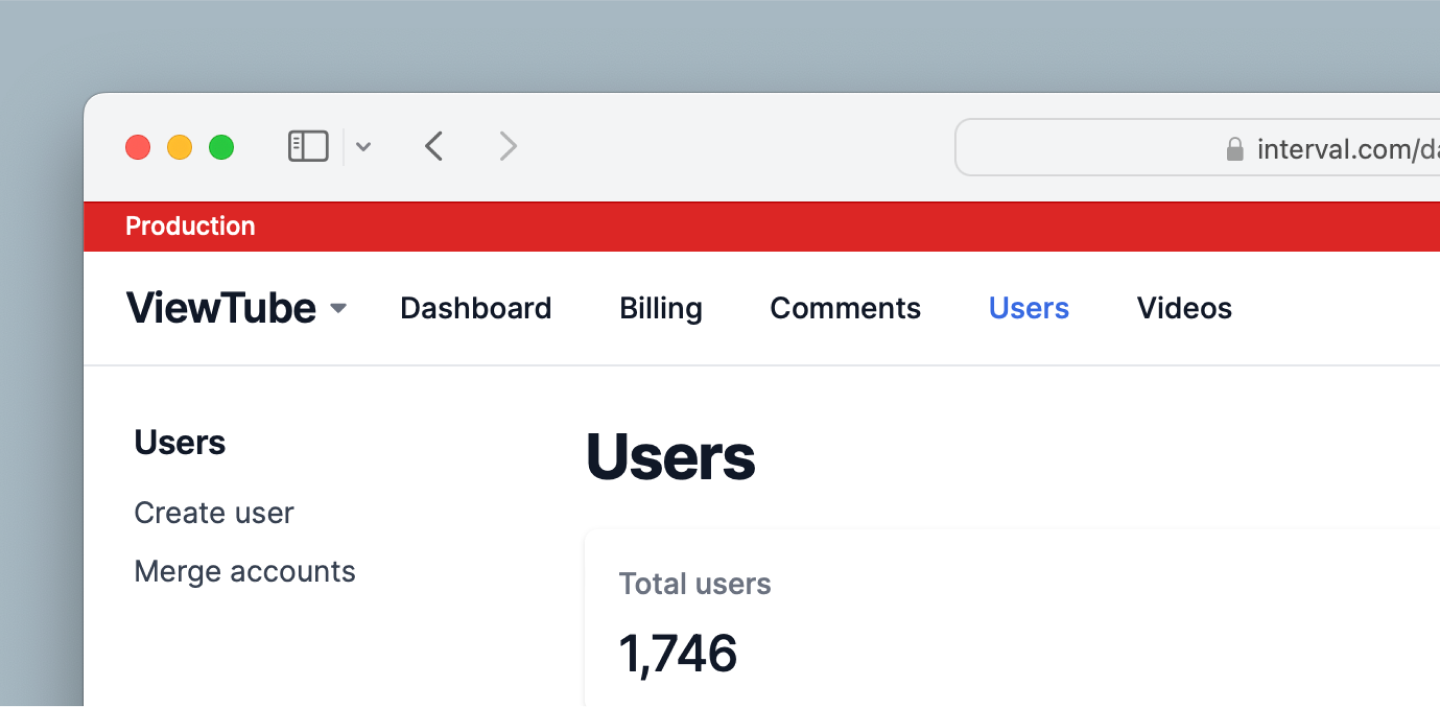
Custom environment colors
By popular request, we've added a more prominent bar across the top of the screen to help you differentiate between development and production environments, along with several color options to choose from.