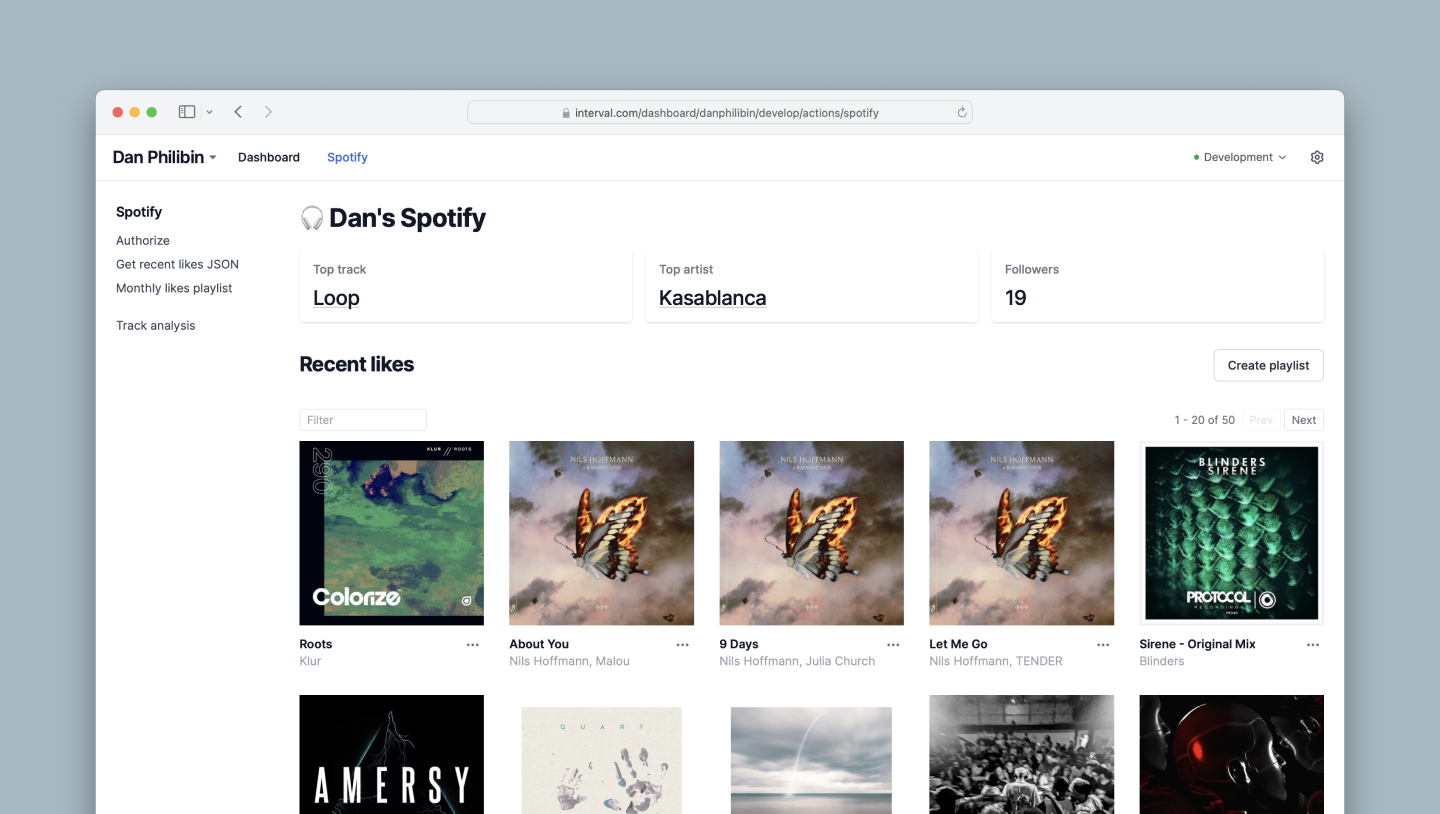
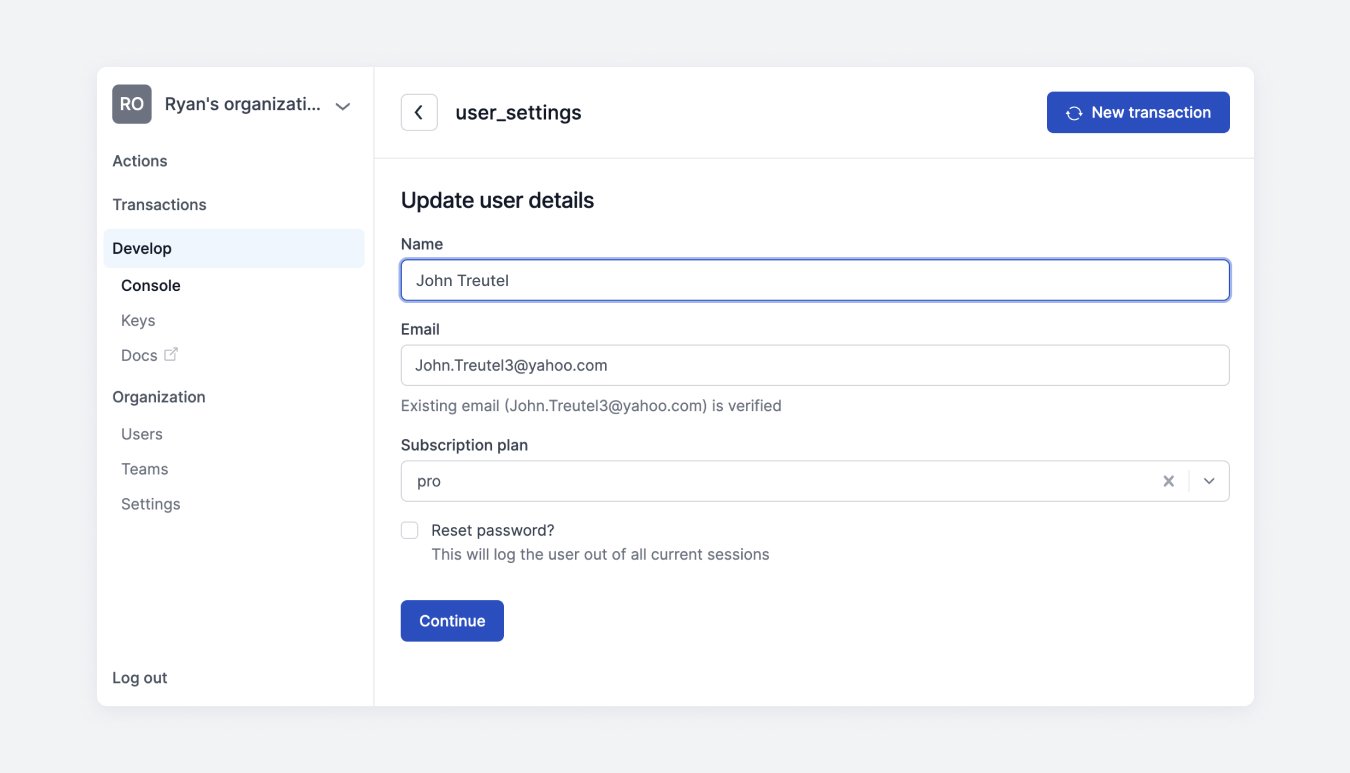
Today we're excited to announce the rollout of a brand new look for your Interval dashboard! Your actions will continue to look and function as they always have, but we've made a few noticeable changes to the surrounding chrome - and many more changes under the hood - to make your apps even more powerful and to pave the way for some big API updates.

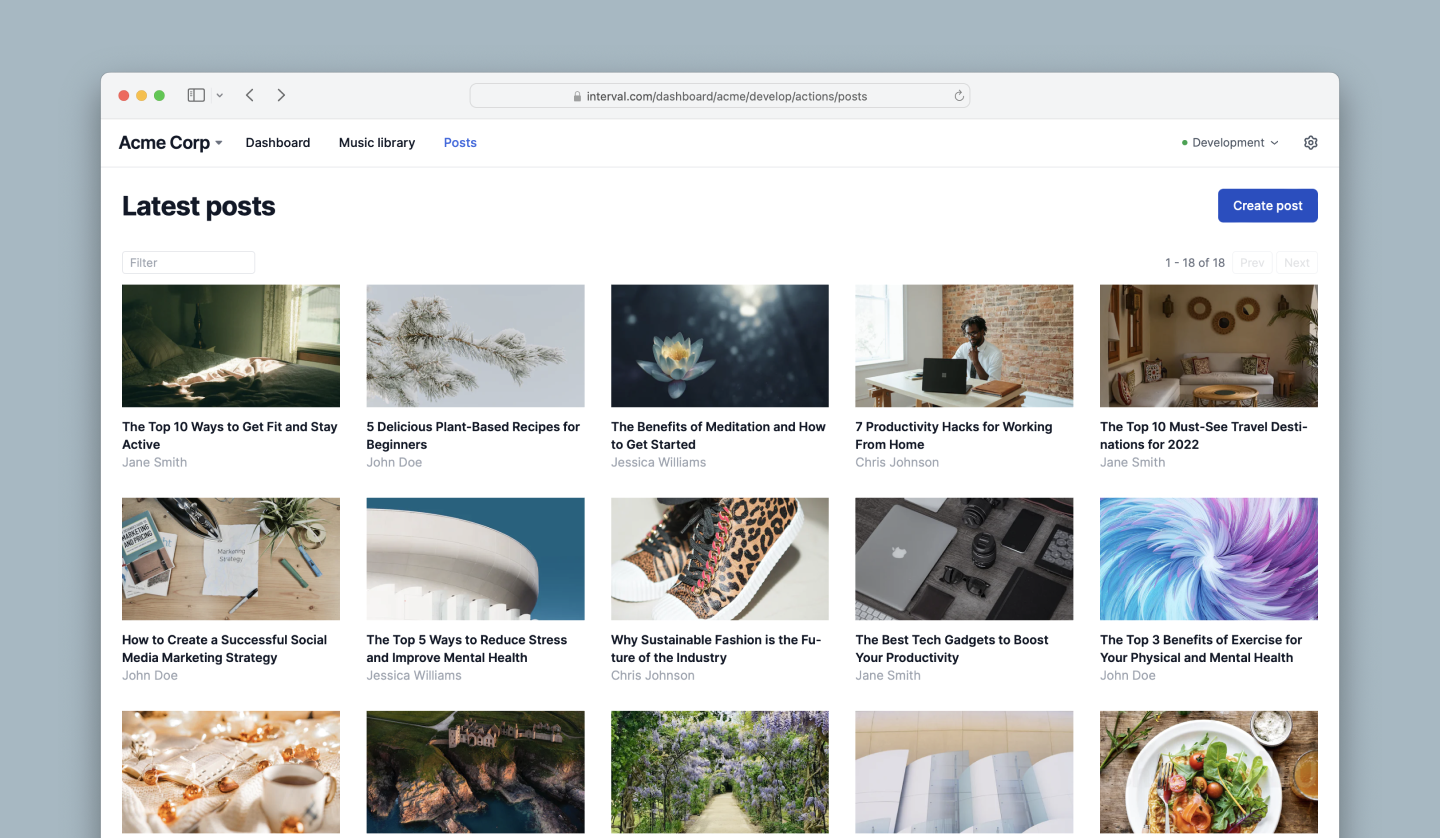
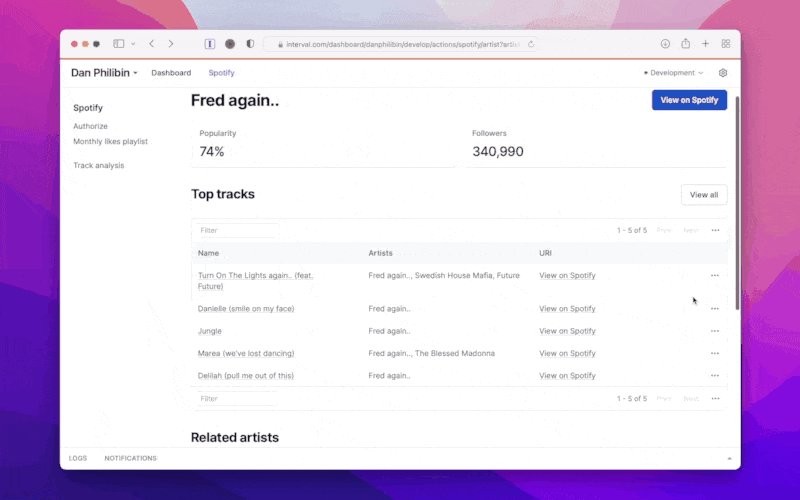
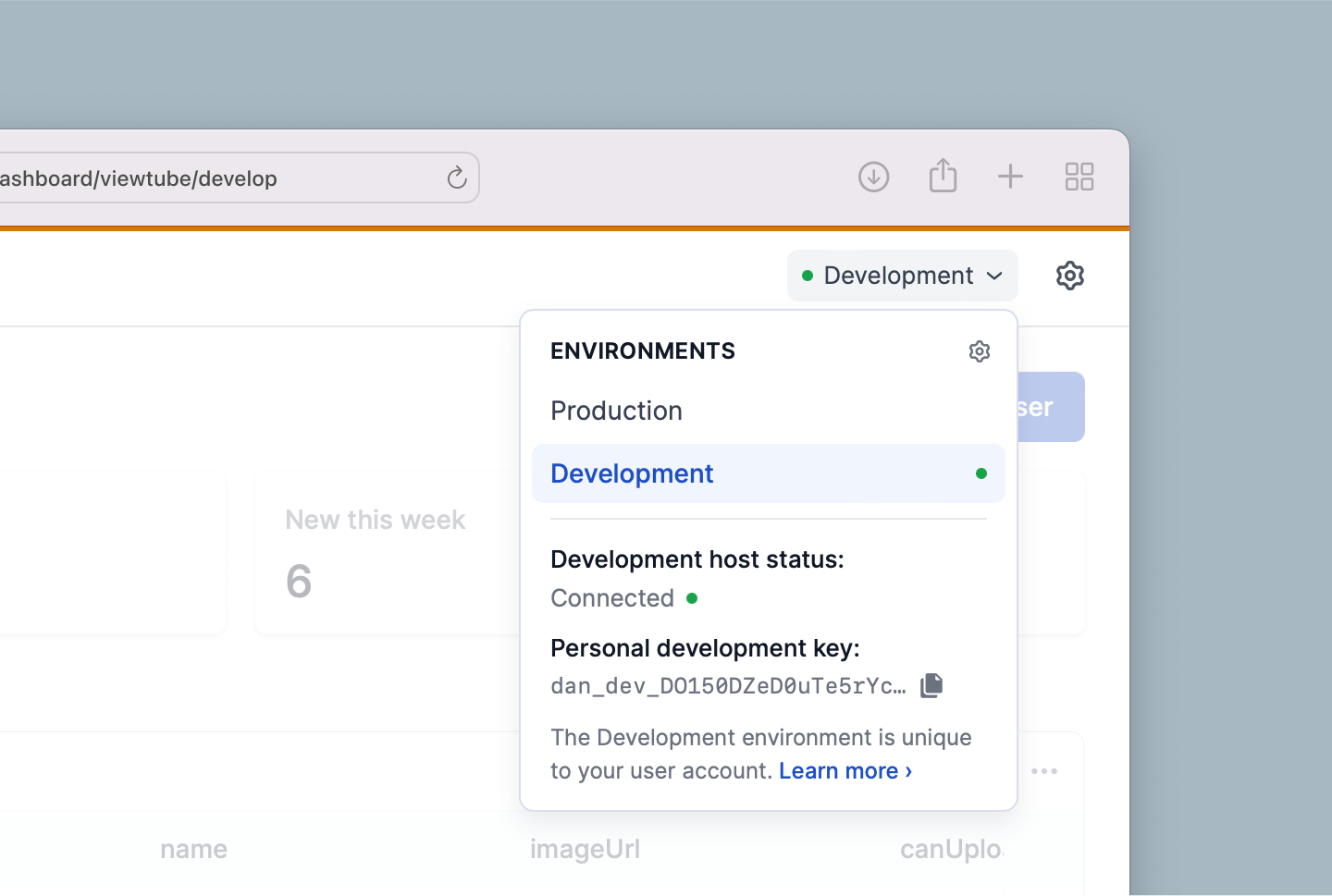
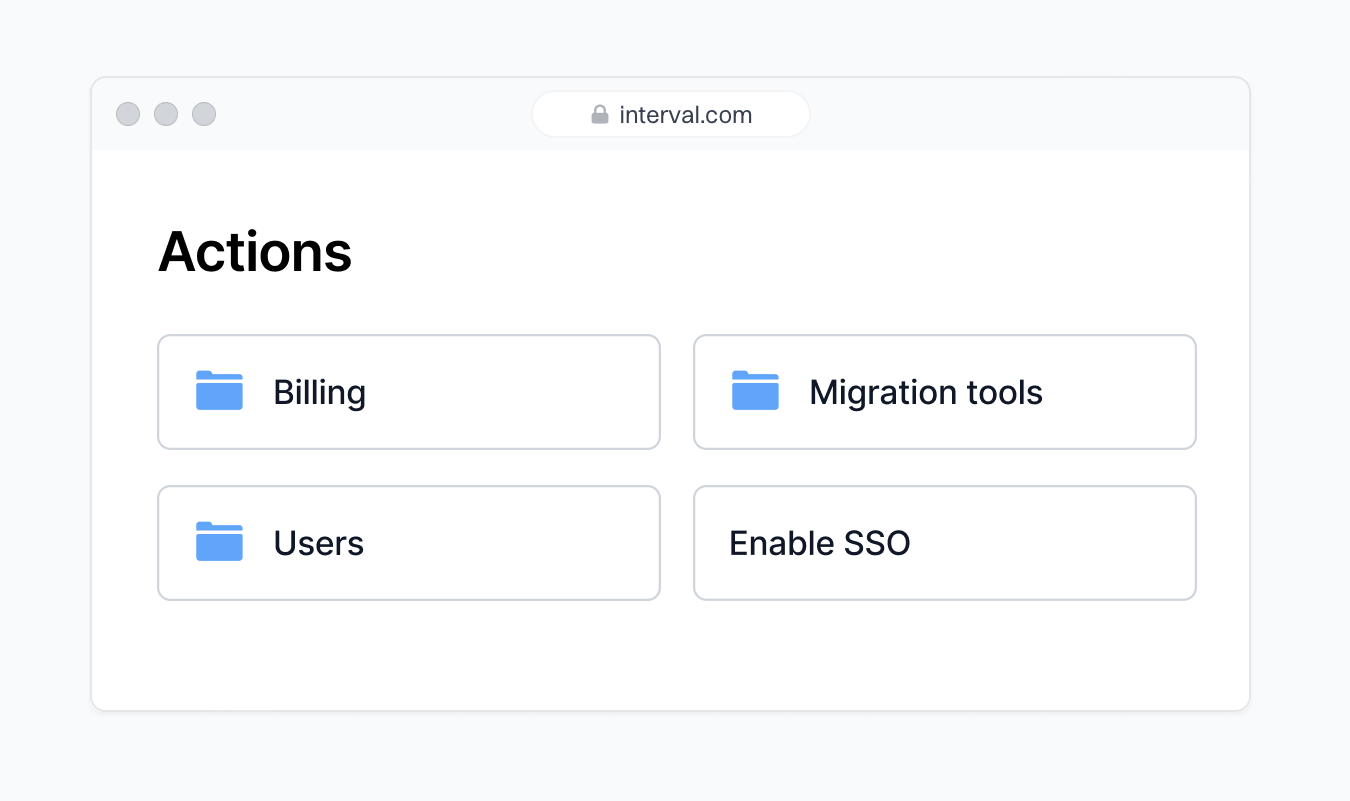
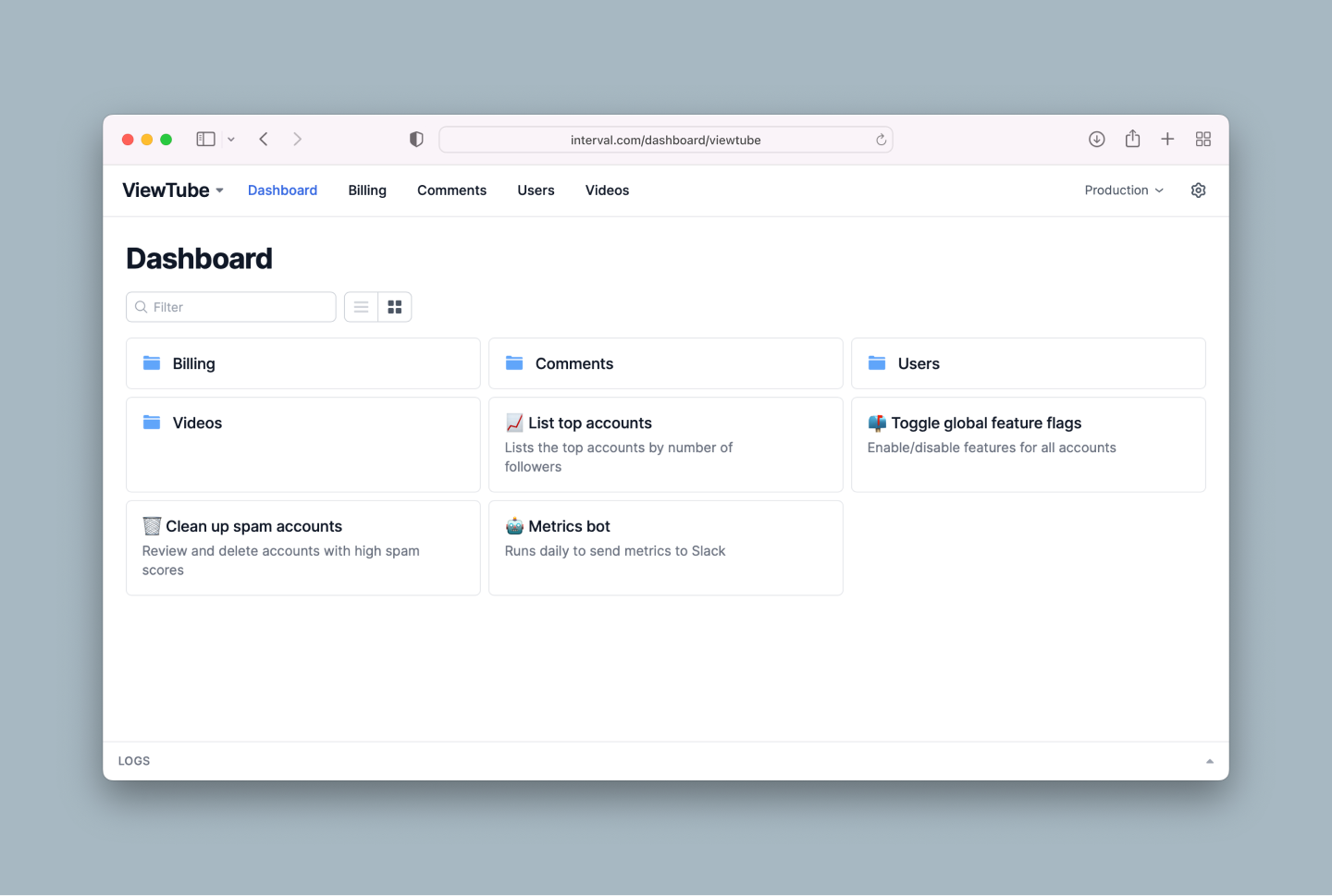
The first thing you'll notice is that most of the Interval chrome is gone. Settings are now located in a single menu in the top right corner, allowing your app to take over the entire screen.

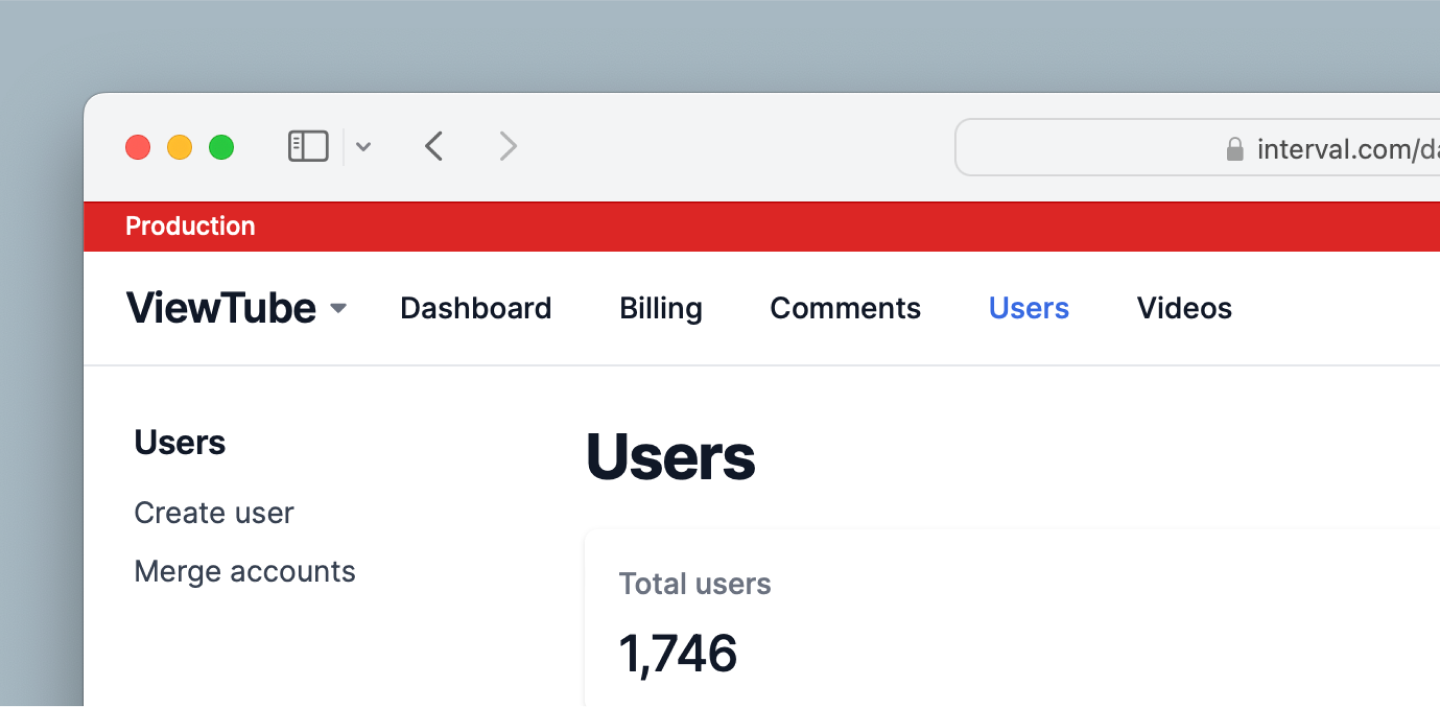
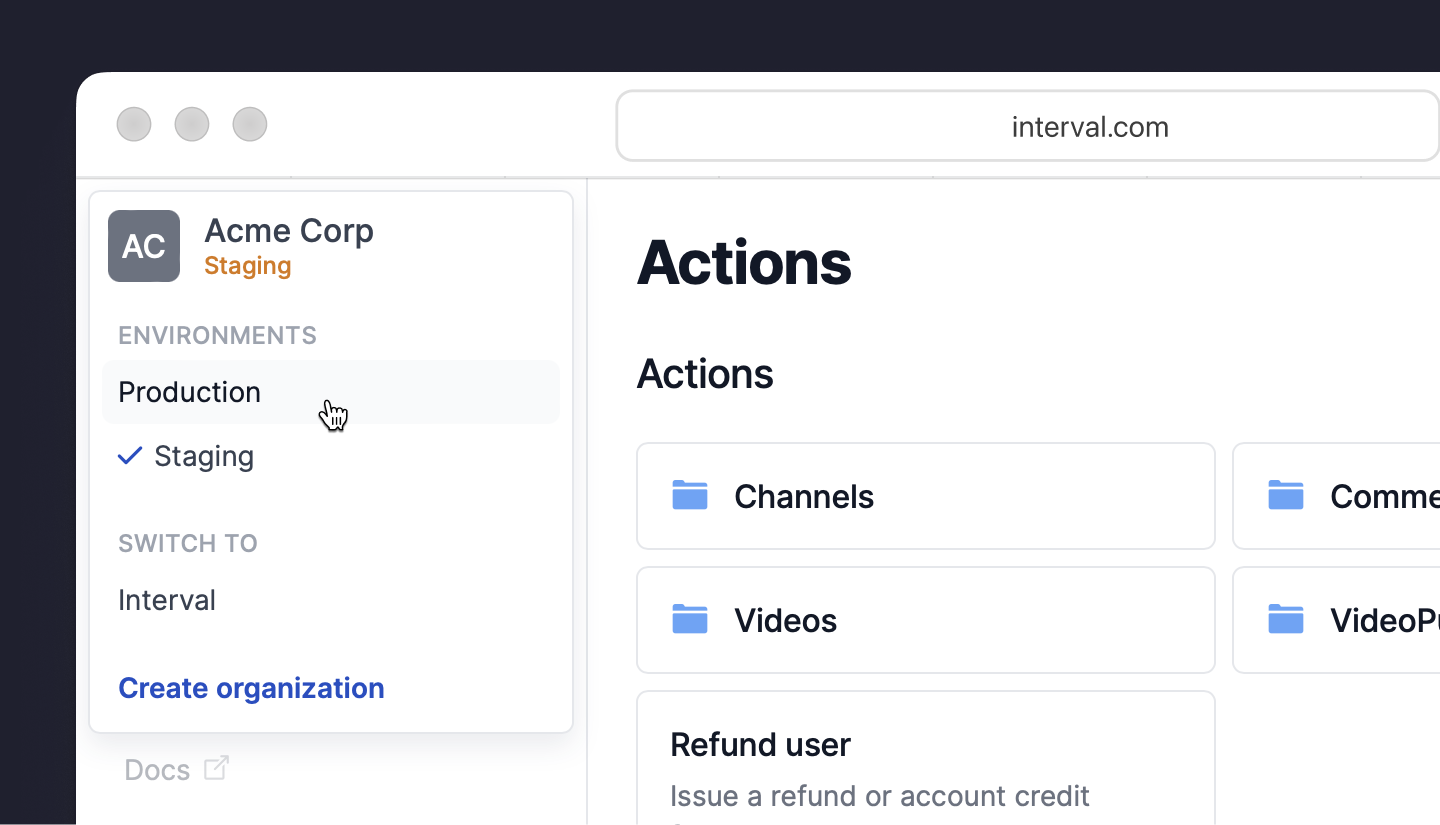
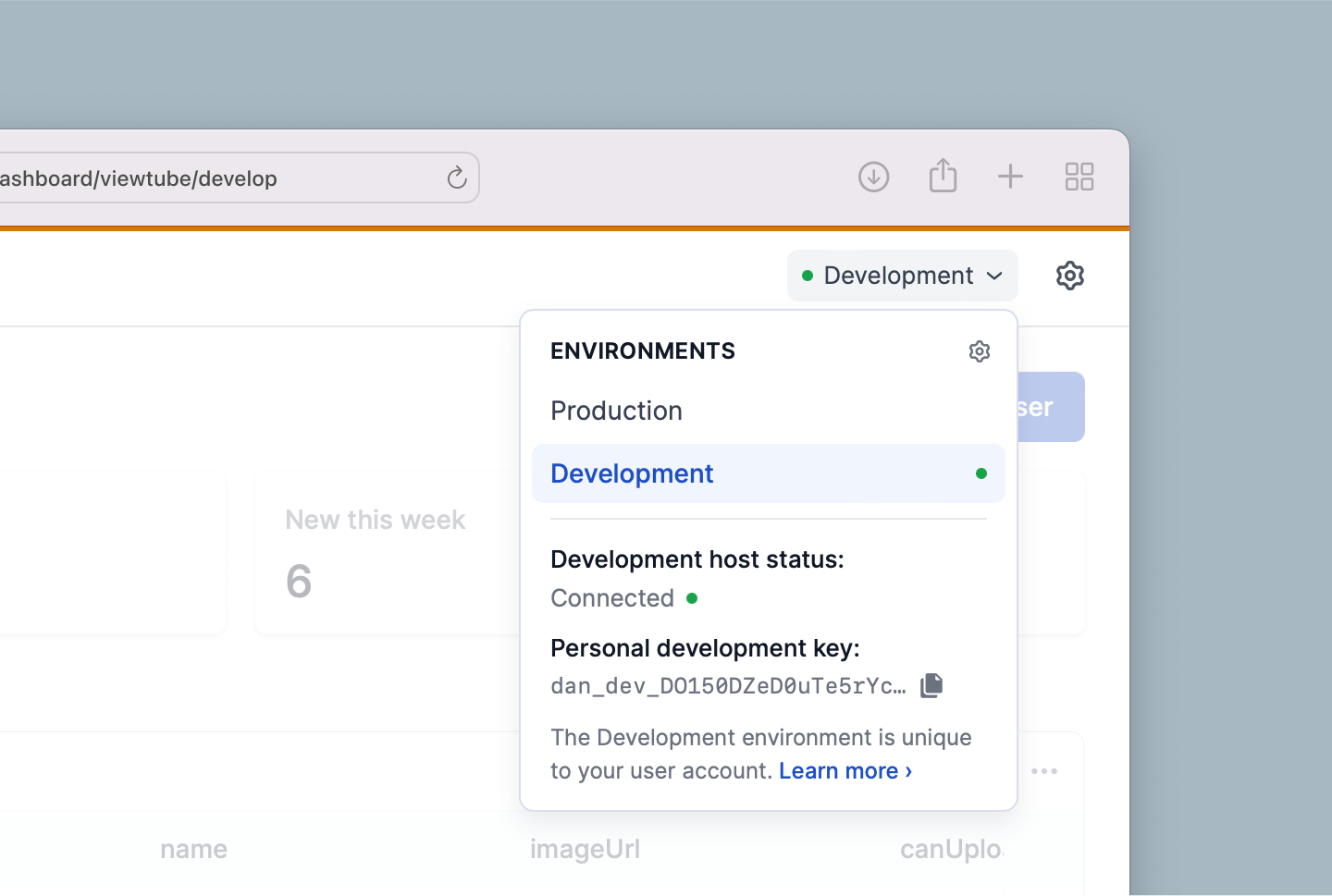
We've also replaced the "Actions" and "Develop" menu items with environments named "Production" and "Development". Functionally, nothing has changed - Development is scoped to your personal Interval account, while Production is shared with the whole team - but we've found these labels to be more recognizable to new users. And if you're using custom environments, they'll appear in the same menu.
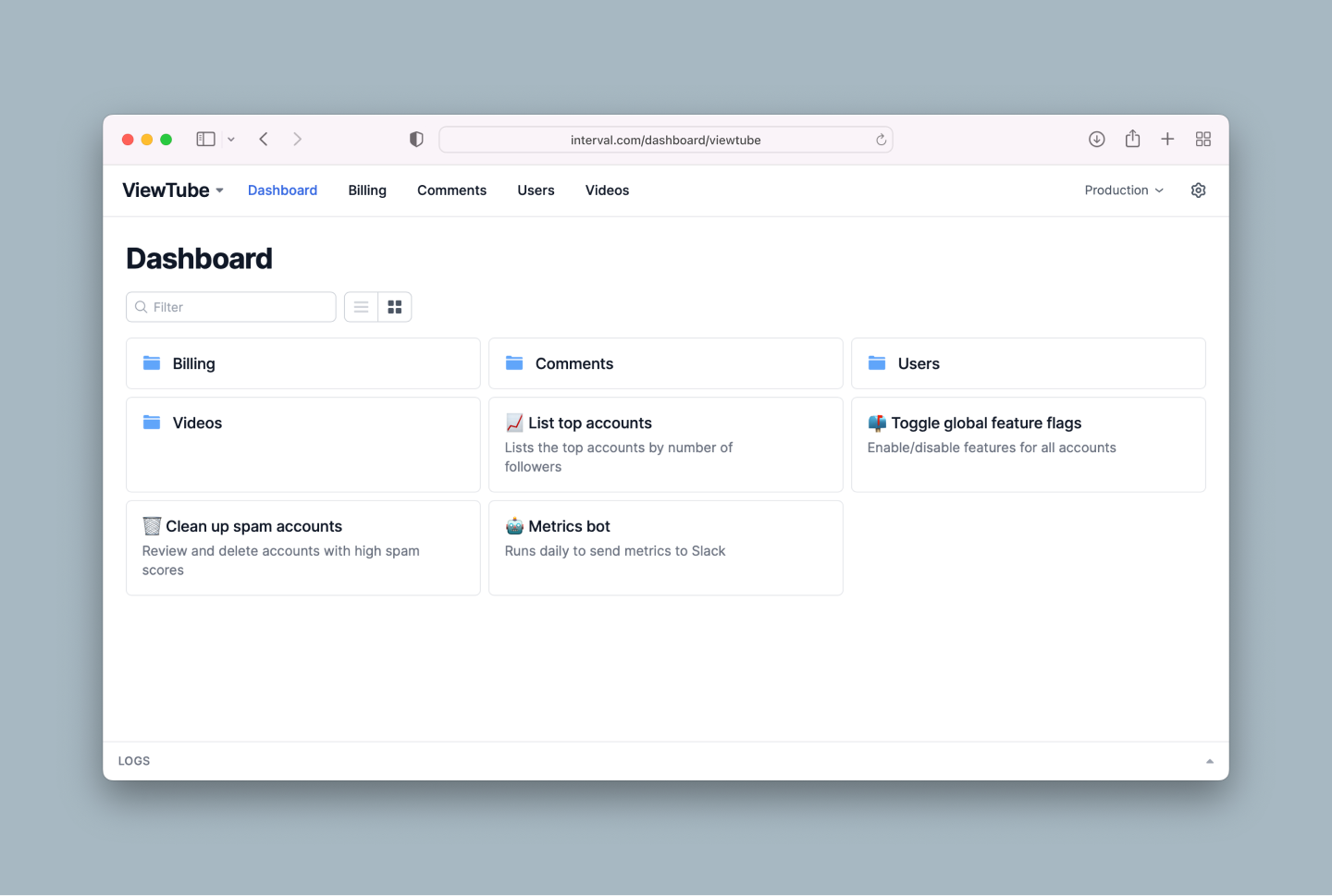
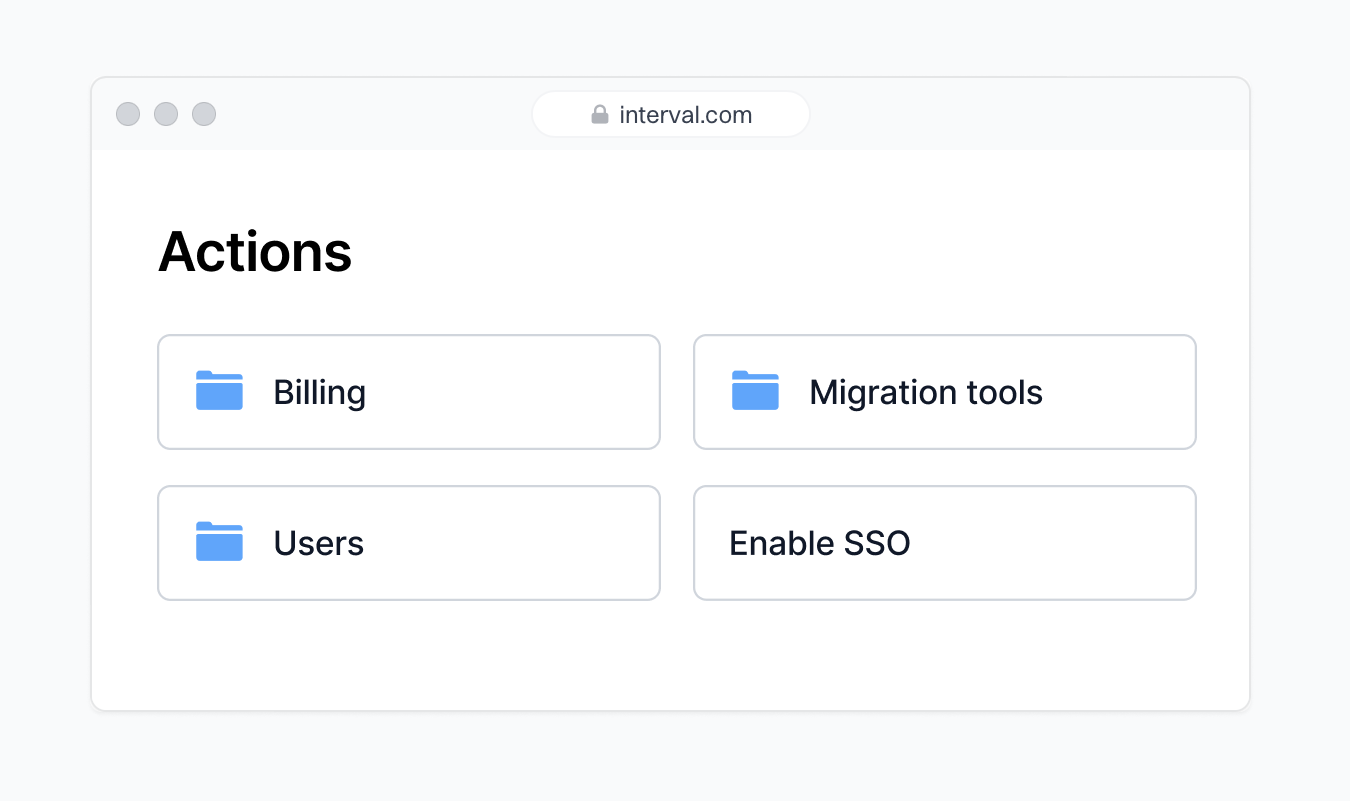
And finally, there's a brand new navigation bar across the top. We're handing the keys for that over to you with the new Router API.
Router API
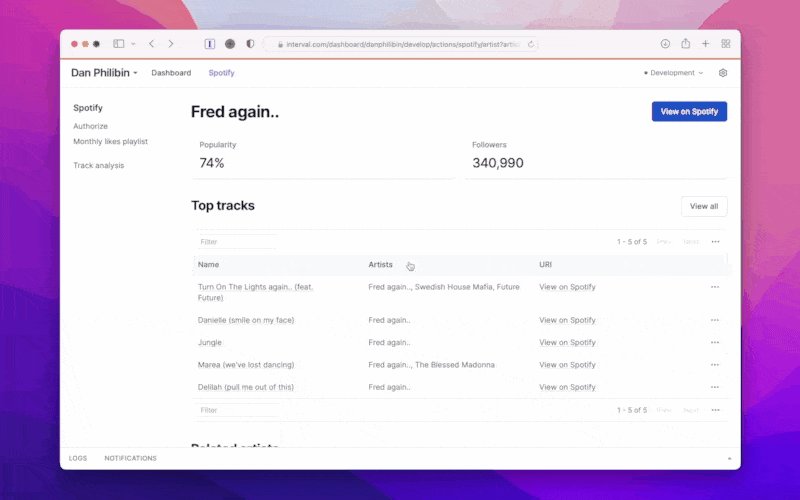
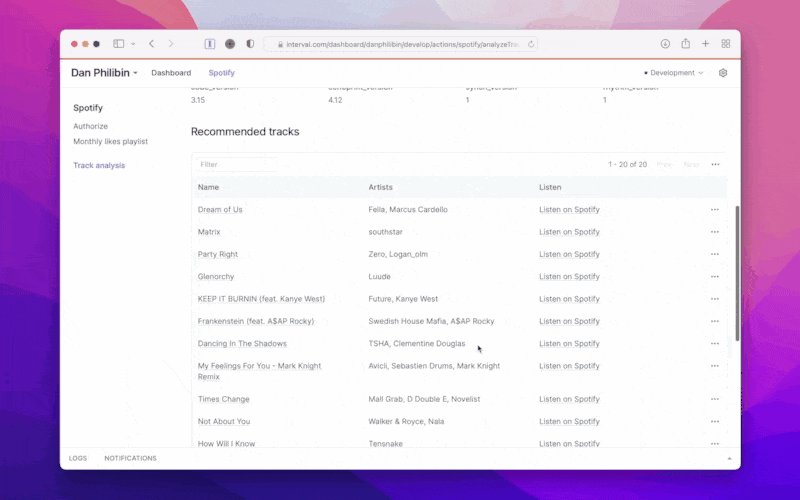
While actions are the bread and butter of building with Interval, powerful internal tools may call for more sophisticated UIs and structure, such as dashboards, list and resource views, and hierarchical navigation.
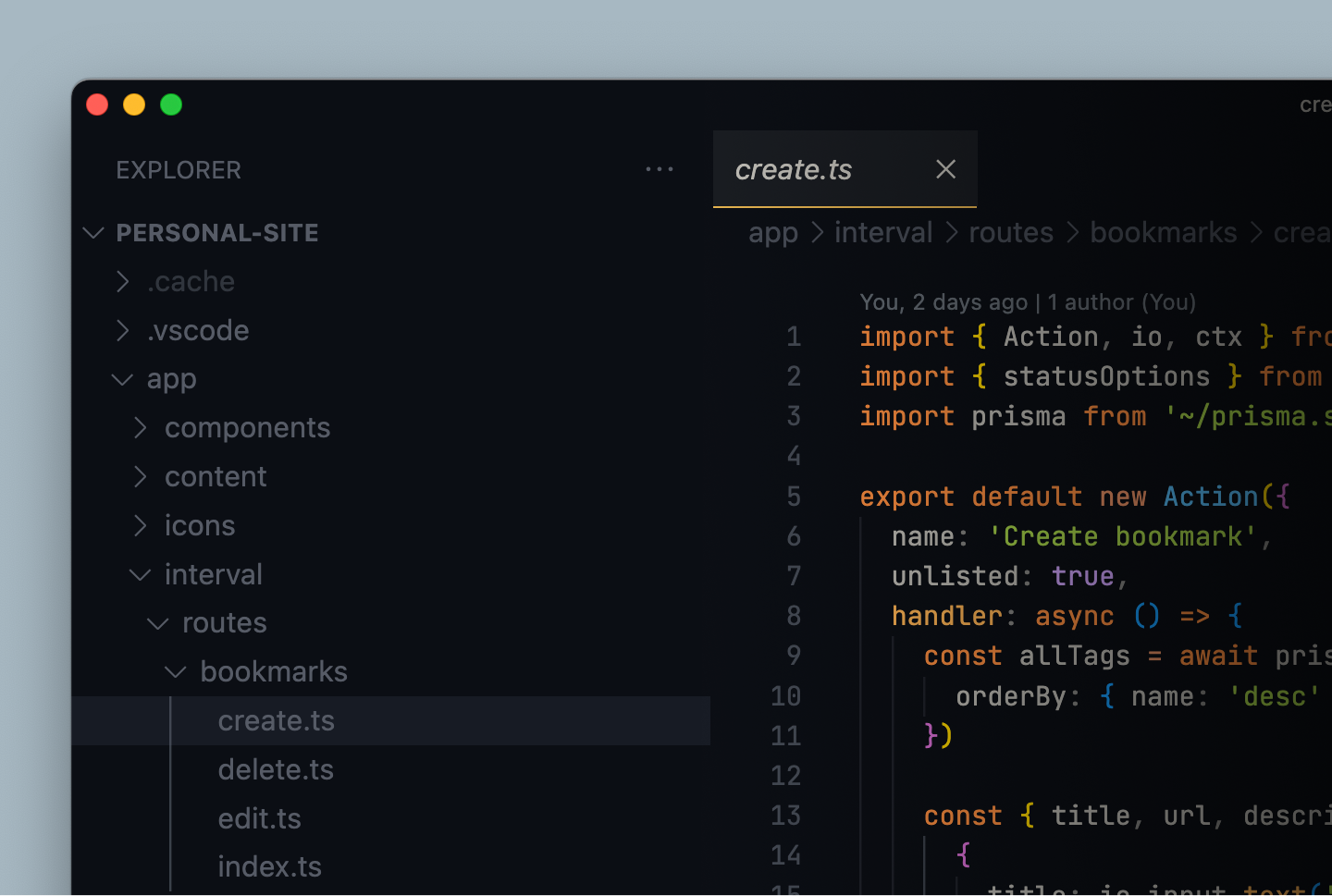
Interval's Router API lets you build these more powerful features within your Interval app.
With the Router API you can:
- Define top-level navigation within your organization's Interval dashboard
- Group related actions to provide better structure and easier navigation
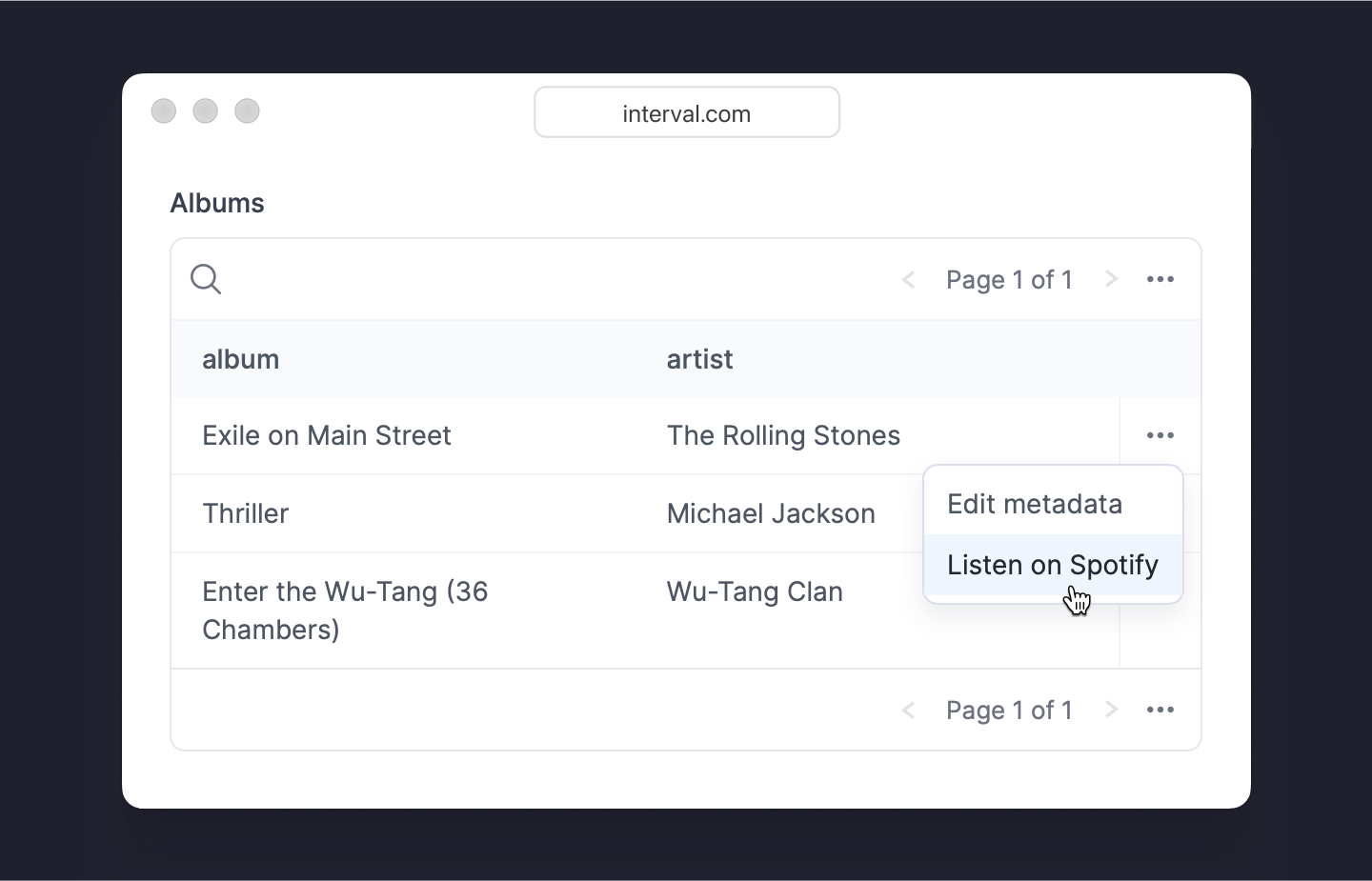
- Create pages and list views with custom content for your team to be used as a launching point for other actions
The new dashboard was designed specifically for this new API, so we'd love for you to try it out. To get started, reply to this email, and we'll enable access for your account.
Note: Names and functionality of Router API methods are very likely to change.
Check out the docs to learn more about the new routing APIs.
Other bugfixes & improvements
- We shipped
io.confirmIdentity in SDK v0.30.0, allowing you to programmatically prompt for 2FA verification inside high stakes actions with a single line of code. (demo)) - We added
io.display.code to display code with syntax highlighting and a copy button inside your pages and actions. io.group now accepts keyed objects, making it easier to grab a subset of keys from the response object.- Actions can now be marked as
unlisted. You can still link to them from other actions, but they won't otherwise appear in the UI. primary, secondary, and danger are available as button themes beginning with SDK v0.31.0.- Invitations are now sent automatically when adding new users to your organization, simplifying the process to a single step.
- We fixed action links in dropdown menus so you can Cmd/Ctrl-click to open them in a new tab.
- Pages and transactions now reload when search params change.
- Group descriptions are now displayed in the UI.
- We made the language more helpful when your app connects with an invalid or missing API key.
- We improved the empty state for groups and pages without actions.
- We now alert you to errors in your code in more places in the dashboard.
- We fixed some loading errors encountered while switching between organizations and environments.
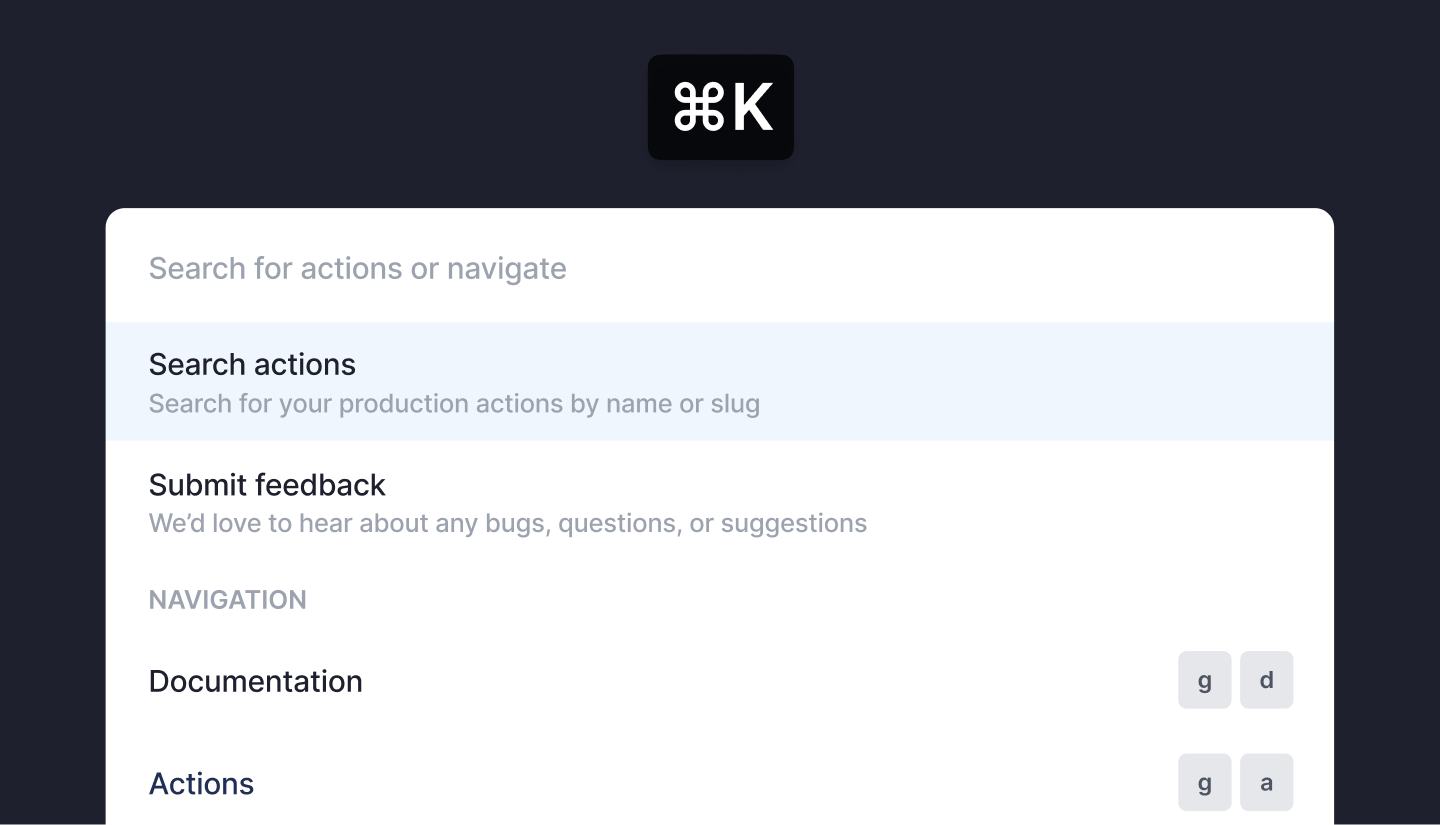
- We improved access to nested pages and actions from the Cmd/Ctrl+K menu.