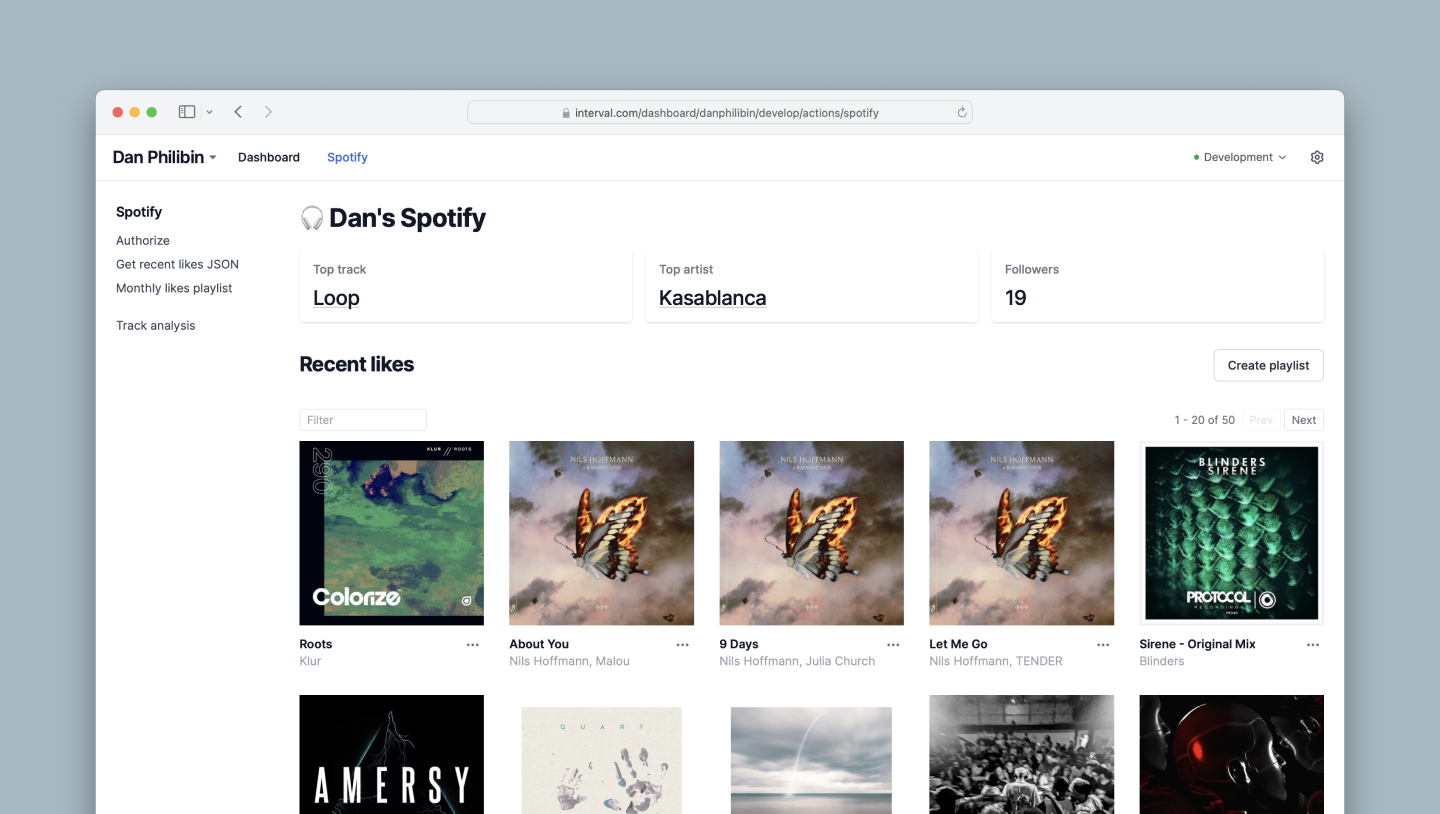
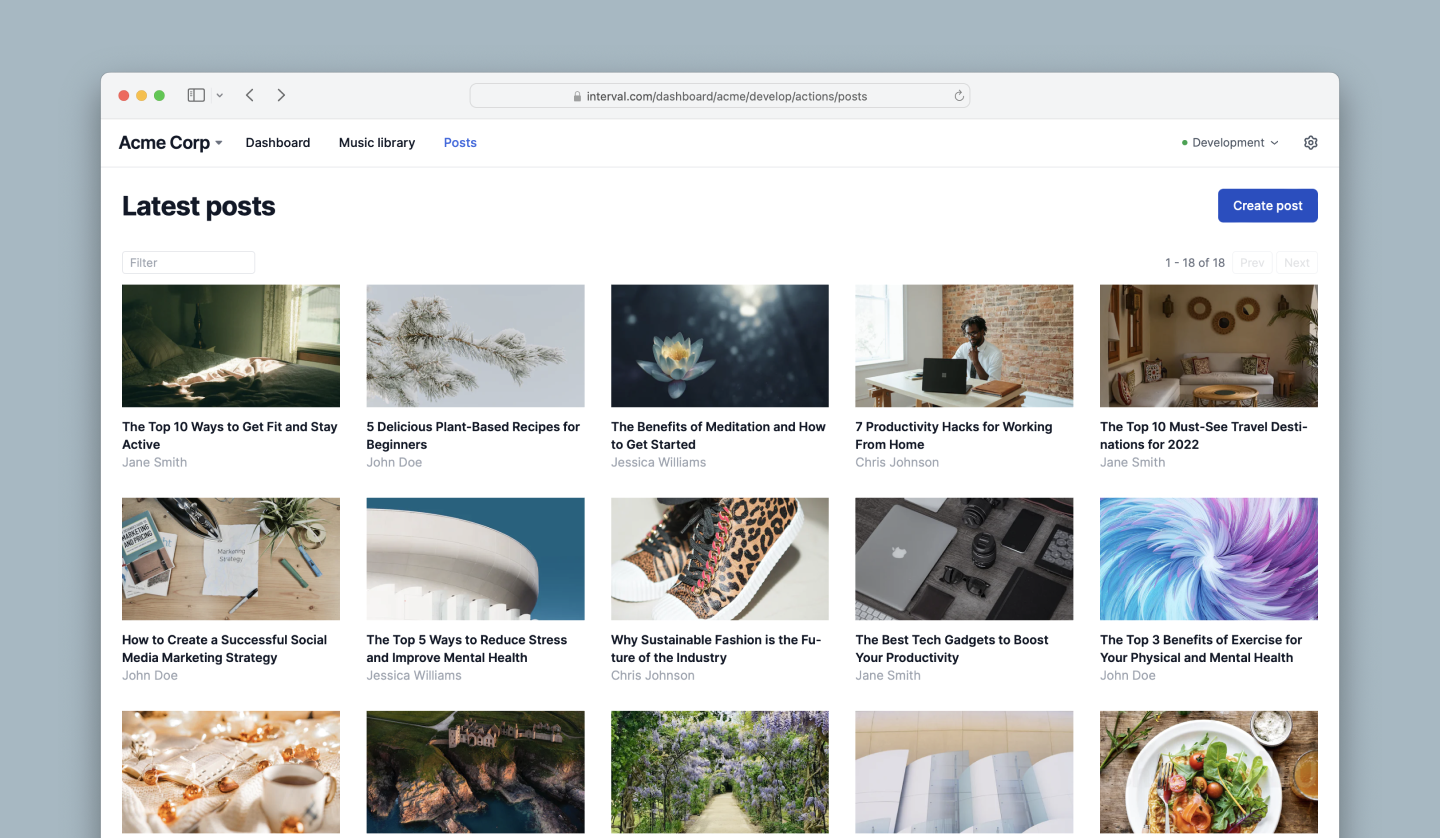
v0.36.0 of our Node SDK was our final release of 2022 and it includes a handful of features you requested - including a new I/O method: io.display.grid for displaying collections of data like photos, cover art, and more.

This method includes settings for column width, image crop, aspect ratio, linking, and per-item dropdown menus. If you're currently using io.display.table for content with images (videos, blog posts, etc.) this might be a better fit for you!

Code-based permissions
For users on our Teams plan and higher, you can now grant team-level access to actions and pages directly from within your app's code. If you're using Pages, permissions set at the page level will also apply to actions and pages nested within that page. Visit the docs to see how you can define permissions in code.
Interval Direct Connect
Connections between your app and your users' browsers are currently relayed through Interval, but soon we'll be removing this relay step to create a direct connection under the hood between your app and your users. We're still finalizing benchmarks, but the early results from our internal testing indicate that this will be the single biggest upgrade to the performance of Interval apps so far. 🚀
This new functionality is currently in private beta. If you'd like to try the Direct Connect beta, let us know and we'll enable it for your account.
Other updates & improvements
- We've added
isFilterableandisSortableprops to io.display.table and io.select.table for disabling filtering and sorting if desired — this is particularly useful for tables with asynchronous data. - We've added a new
"quiet"setting to the options forlogLevelin the Interval client to reduce terminal console logging. - We're now catching and showing more errors in the dashboard UI to help you debug your code when something isn't working properly.
- The string shorthand for
columnsandaccessorKeyvalues in io.display.table and io.select.table are now type checked against your input data. - Errors in asynchronous method state change handlers like io.display.table's
getDatafunction are now properly displayed in both the host terminal console and the web dashboard. - We've fixed a bug where secondary navigation links didn't link to the correct environment in non-production environments.
- We've made it easier to copy your Personal Development Key from the empty state in Dev mode.
- New users can now be pre-assigned to teams when inviting them to your organization.
- You can now switch plans directly from the billing screen in your dashboard.
- We've adjusted the font size in io.display.markdown to better match the rest of the dashboard.
- Images are now supported in the dropdowns for io.select.single and io.search with multiple size options.