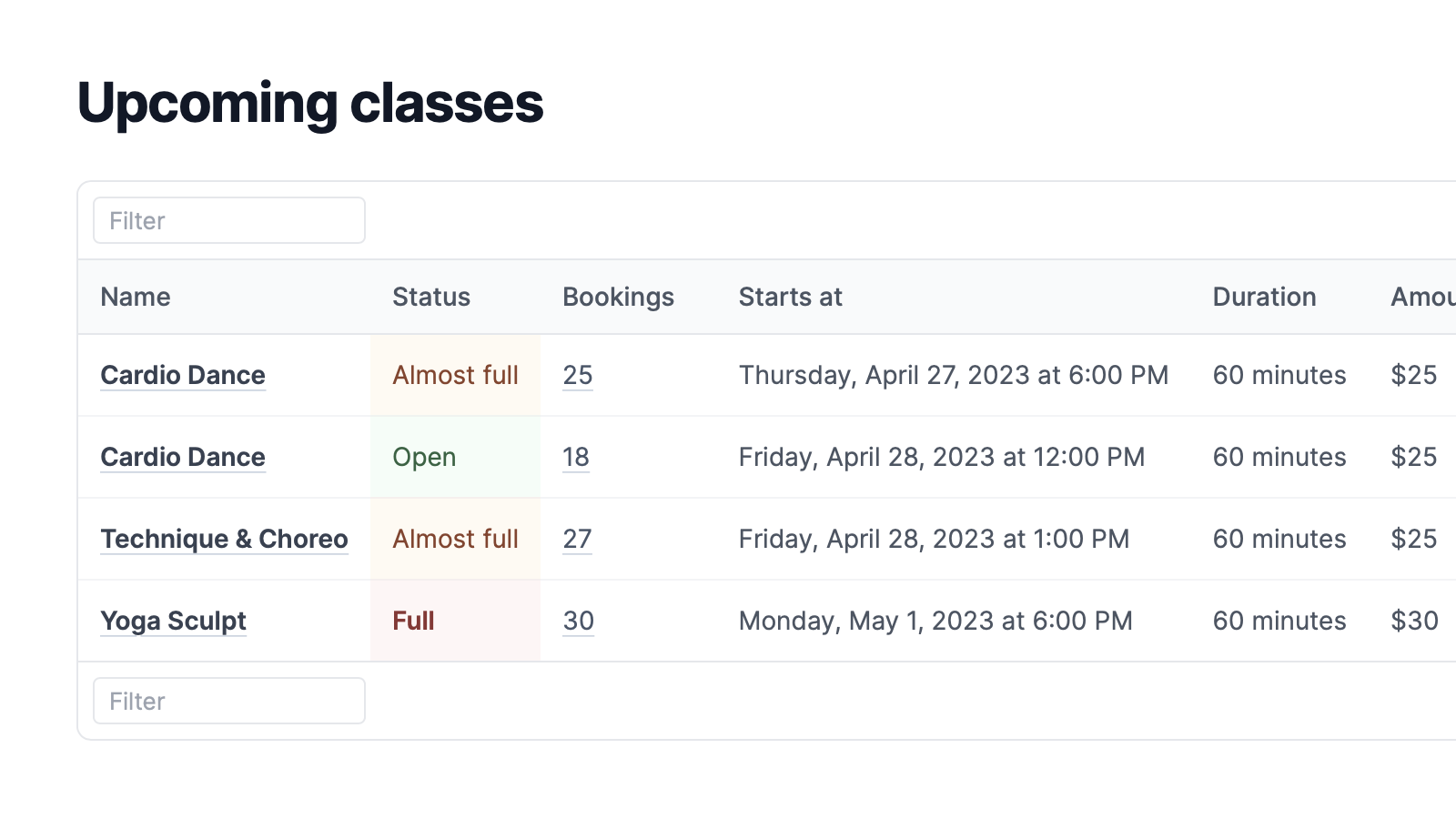
v1.1.0 of our TypeScript and Python SDKs adds more customization options for content in tables. Markdown is now supported in table cells, and you can use the new highlightColor prop to add color accents to individual cells. We also upgraded tables to support dynamic column widths, so table columns will automatically resize to fit their contents and fit more of your data on screen.

You'll find expanded Markdown support in other places, too, like the helpText prop on all components that support it. (Expanded Markdown support does not require an SDK upgrade.)

We've also improved redirect behavior in Pages and Actions, and we added a global onError handler that's perfect for logging or reporting to error services like Sentry. See the full v1.1.0 changelog for everything that's changed.
Other updates & improvements
- The 'Go back' button in transactions now receives keyboard focus when tabbing through options.
- We added a missing confirmation message after verifying your email address.
- You can now switch between your organizations using the Cmd+K menu.
- We removed log messages about missing columns when a table is empty.
- You can now add Interval to your home screen on iOS and Android with a nice app icon and support for
minimal-uimode. - We fixed sticky table headers not working on some pages.
- We removed double scrollbars in some places if your system uses persistent scrollbars.