ctx.loading.completeOne
Marks a chunk of work as completed to dynamically provide granular loading progress. Can only be used after ctx.loading.start was called with itemsInQueue.
- TypeScript
- JavaScript
await ctx.loading.start({
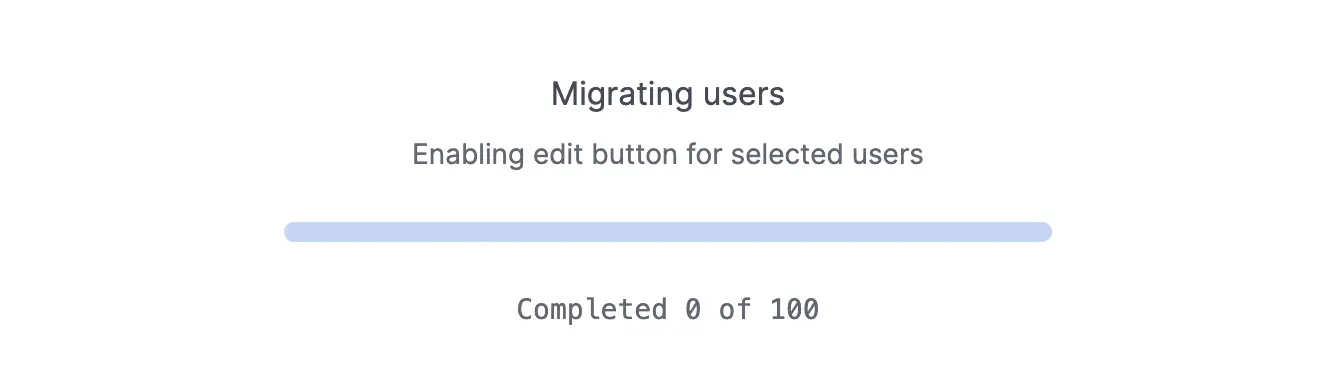
title: "Migrating users",
description: "Enabling edit button for selected users",
itemsInQueue: 100,
});
for (const user of users) {
migrateUser(user);
await ctx.loading.completeOne();
}
await ctx.loading.start({
title: "Migrating users",
description: "Enabling edit button for selected users",
itemsInQueue: 100,
});
for (const user of users) {
migrateUser(user);
await ctx.loading.completeOne();
}

- TypeScript
- JavaScript
Returns
null
Returns
null
Did this section clearly explain what you wanted to learn?