Error handling
When an error is thrown during the execution of an action, Interval will catch it and display an "error" completion state to the person running your action.
In practice, this means you can safely throw errors inside your action code without writing additional try/catch blocks.
By example, the following code:
- TypeScript
- JavaScript
import { Action } from "@interval/sdk";
export default new Action(async () => {
throw new Error("Something went wrong!");
});
const { Action } = require("@interval/sdk");
export default new Action(async () => {
throw new Error("Something went wrong!");
});
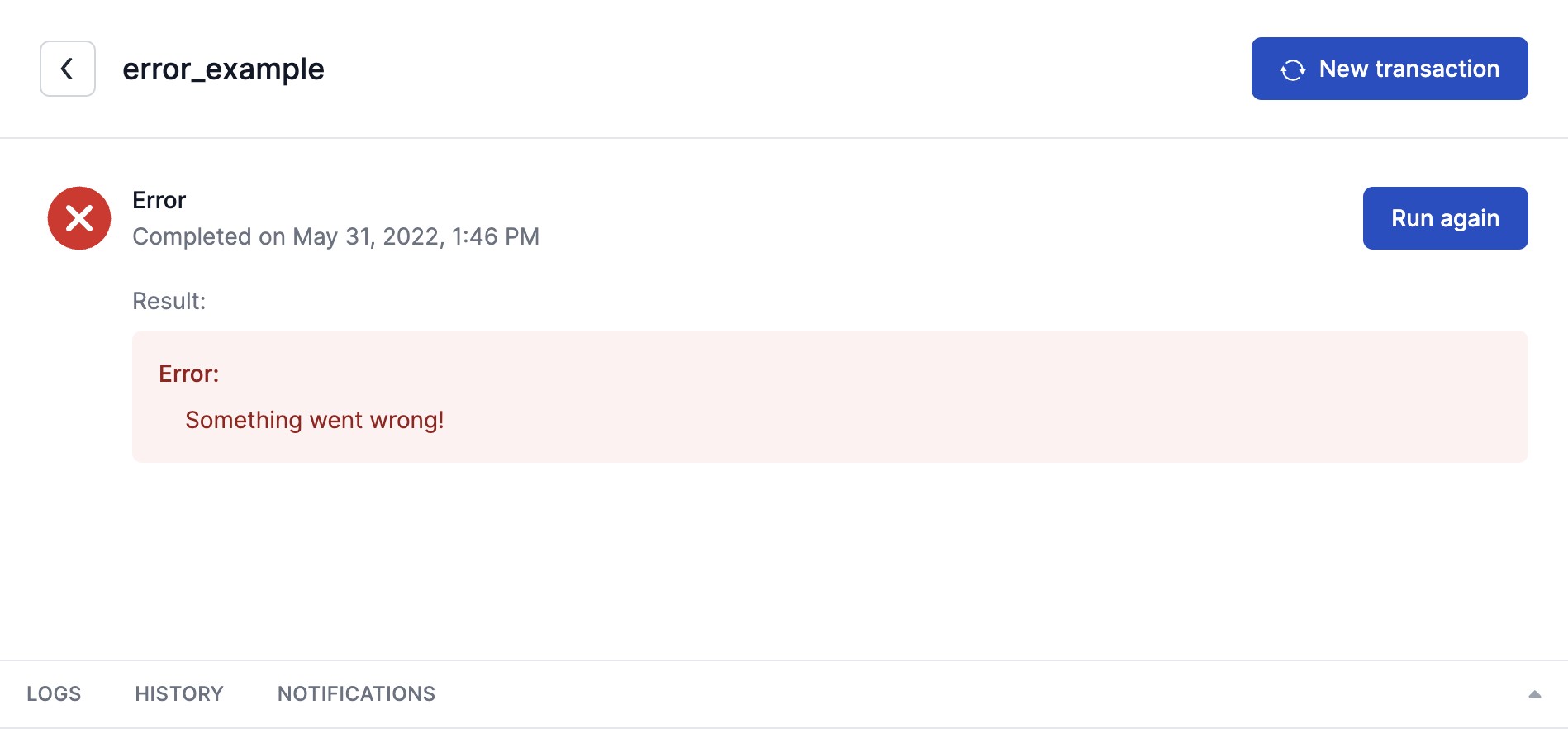
Would cause this message to be displayed to the person running your action:

Errors in pages
Interval will also catch and display any error within a page handler function.
Errors thrown in a function passed to populate the title or description of a page's Layout will also be caught and displayed, but the rest of the page will display as usual.
Was this section useful?