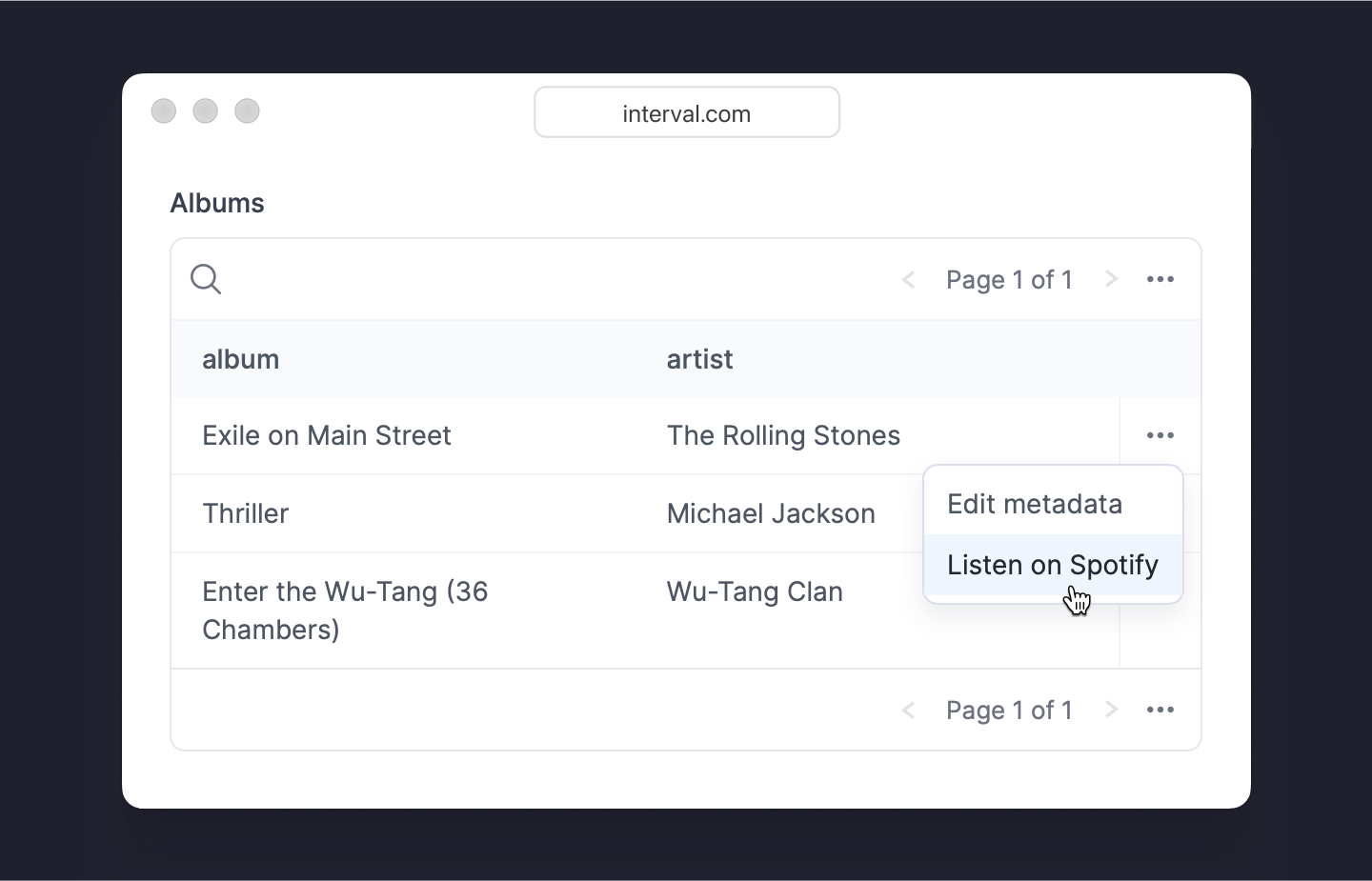
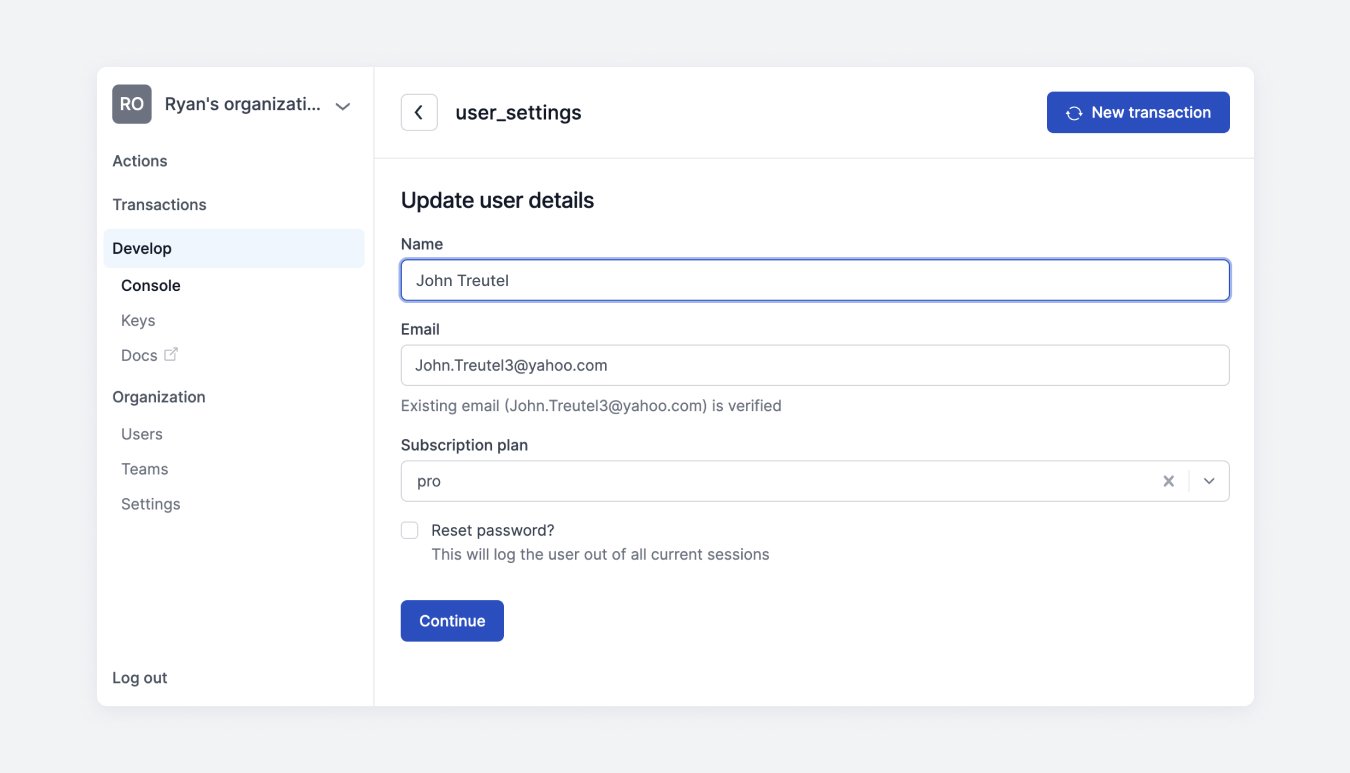
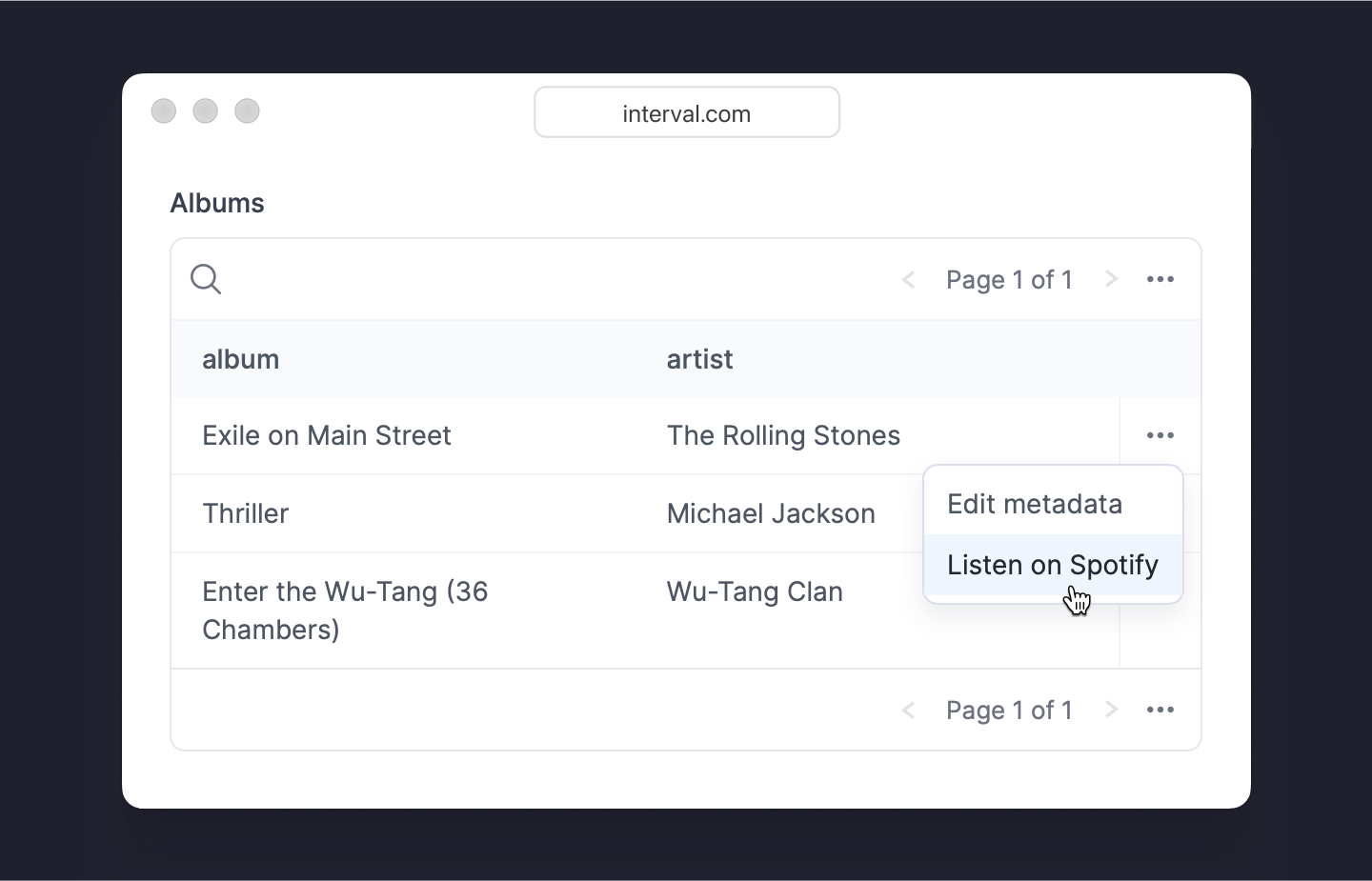
Customizable menus can now be added to rows in io.select.table and io.display.table. These menus make it even easier to link multiple actions together and create advanced dashboards in Interval.

Dynamically adding & removing actions
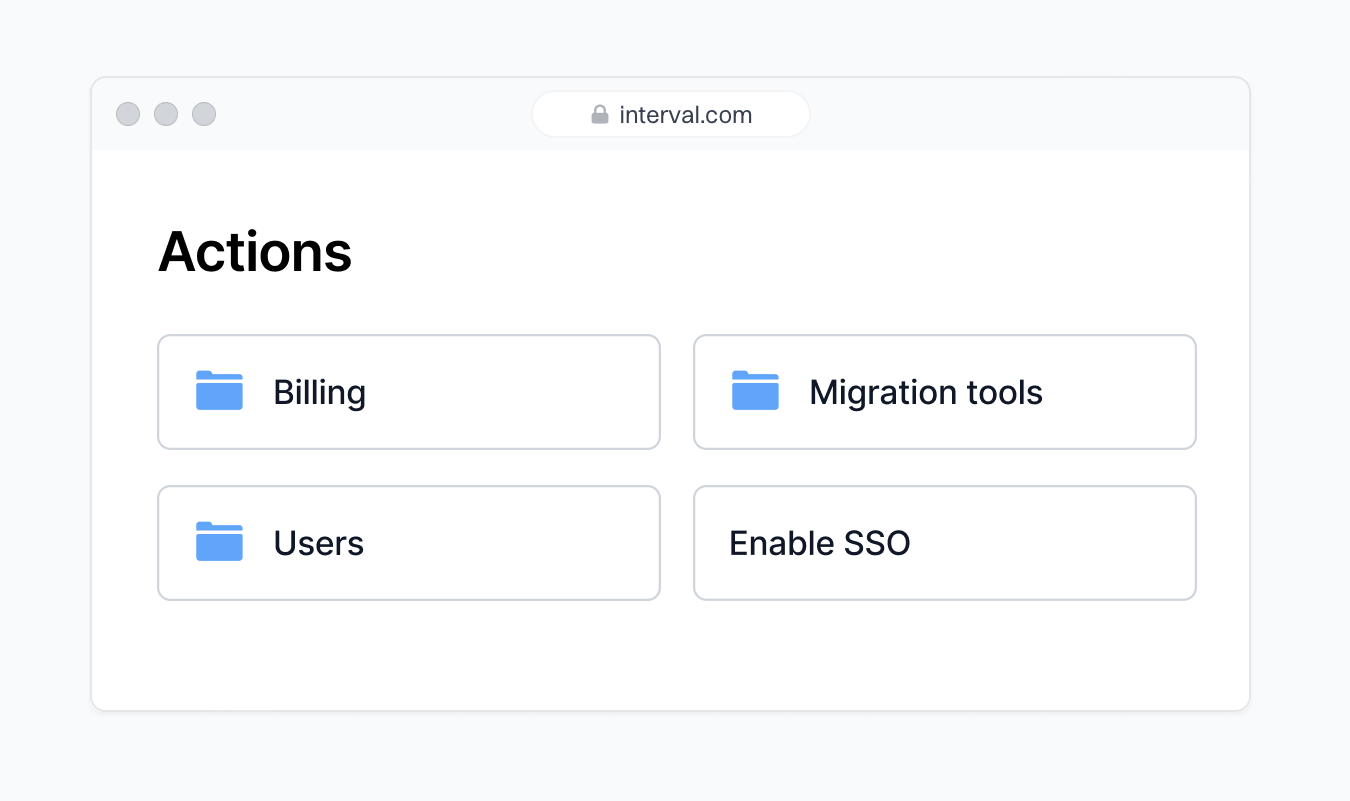
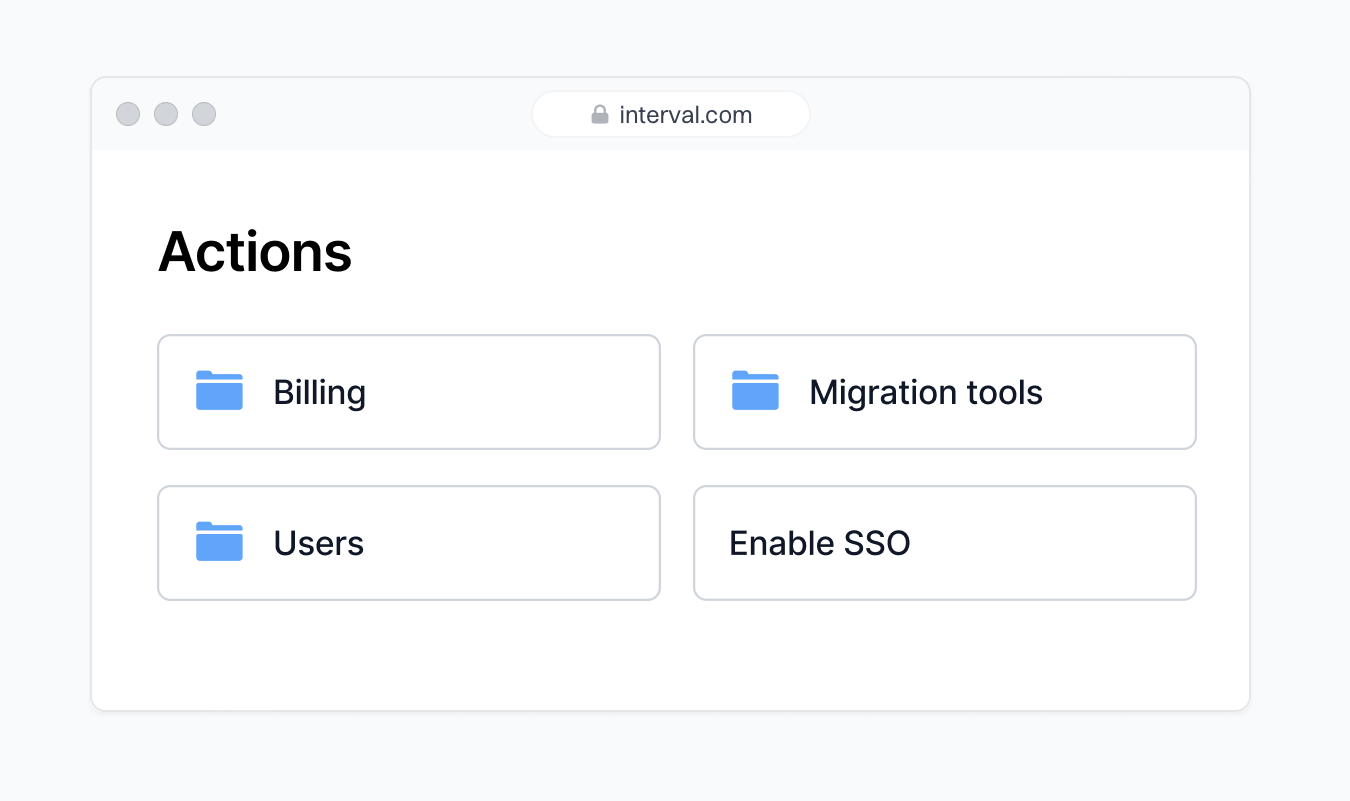
SDK v0.25.0 also introduces methods for dynamically adding and removing actions after calling interval.listen(). For apps with a large number of actions, leveraging .add() will significantly reduce your app's startup time - something we've appreciated while working on our own internal tools in the Console.
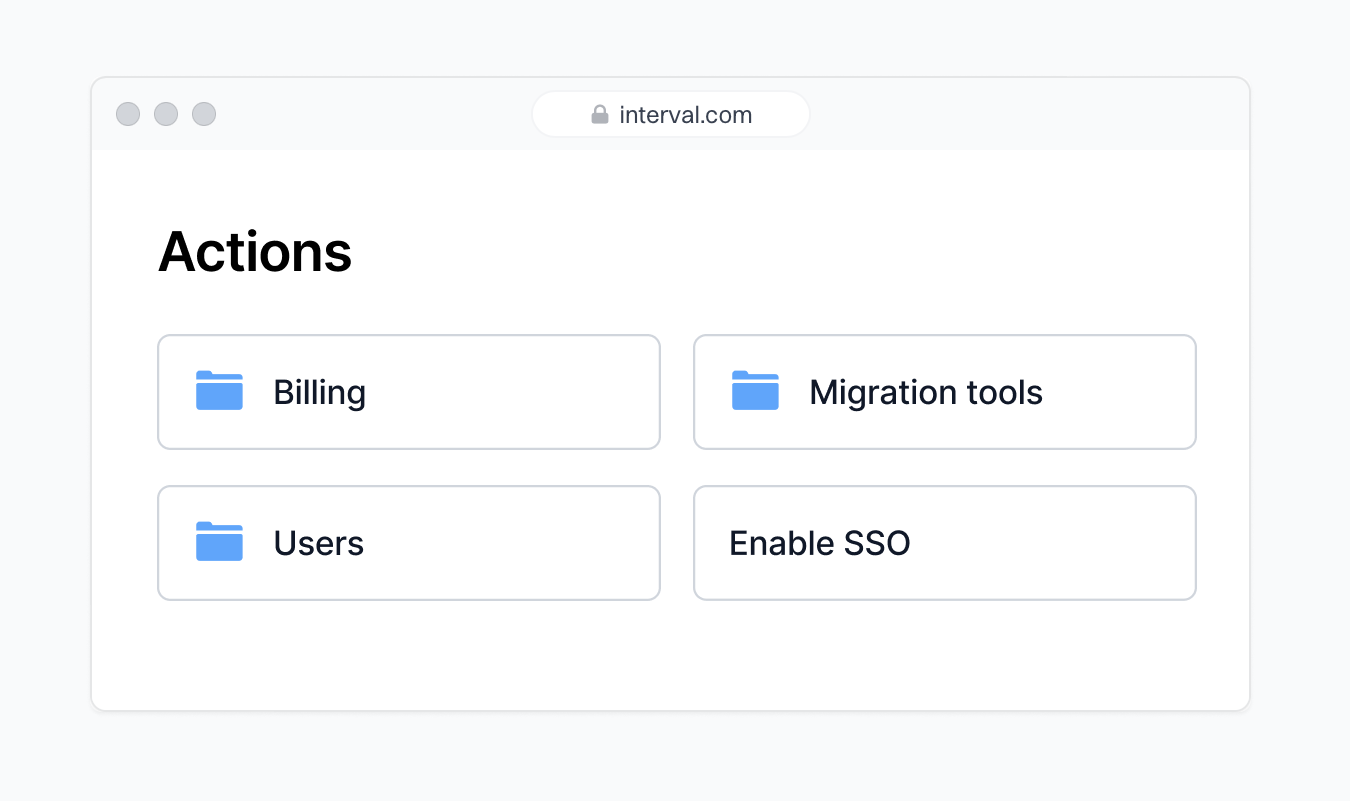
This update also includes methods for dynamically adding and removing action groups. In case you missed it, action groups - introduced in v0.22.0, and available inside the experimental namespace - allow you to construct arbitrary path-like hierarchies to keep your actions organized.

Speaking of performance upgrades: this week we shipped a handful of changes across Interval that combine to make your apps feel more responsive, such as adding faster data parsing, optimizing page-to-page navigation, and reusing the connection between Interval and your app where possible.
Frontend performance tuning is unfortunately an oft-ignored aspect of web development. But for apps built with Interval, it's our job to worry about the frontend, not yours - which means we're constantly working to make your user experience better, without any additional effort on your part 🙂